
正文
WP Rocket缓存插件,预缓存参数调整,降低资源占用
博客现在一直用的WP Rocket缓存插件。今天遇到个问题是插件自动加载预缓存时因为请求过多导致网站响应速度慢的问题。经过一番资料查找在官方找到了问题解决方式。
下载插件
WP Rocket官方针对此问题提供了一个自定义预缓存参数的插件,我们下载插件然后设置插件内的预缓存参数即可。
插件本站备份:wp-rocket-preload-change-parameters.zip
官方下载地址:https://docs.wp-rocket.me/article/1715-customize-preload-parameters
插件说明
插件内只有2个文件,一个是wp-rocket-preload-change-parameters.php一个是README.md
README.md我们忽略即可,这个是说明文件。
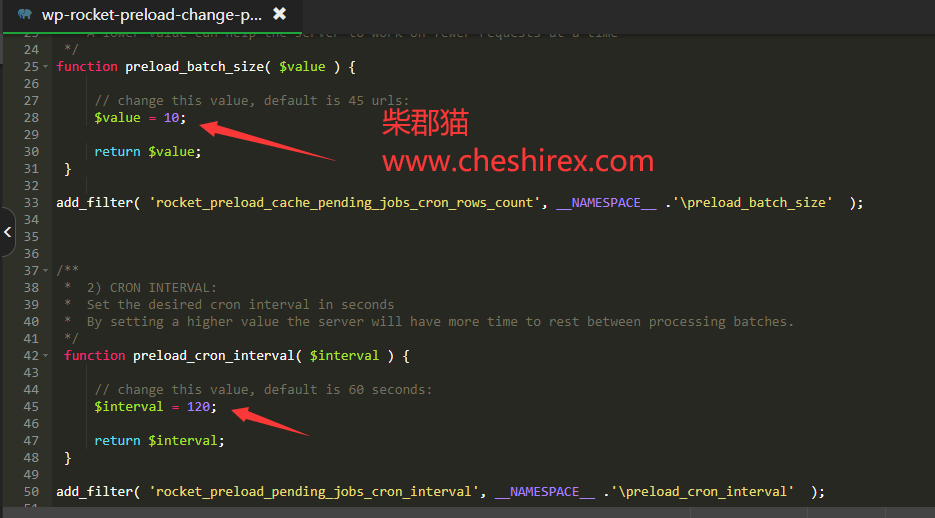
打开wp-rocket-preload-change-parameters.php文件
里面有3个参数可更改:
1.缓存请求数:默认30
2.请求间隔时间:默认120秒
3.请求间延迟:默认0.6秒
我们更该前两项即可。
这里一般是根据自己服务器的实际性能来设置。
可以设置为请求数10次,请求间隔时间120秒。
<?php
/**
* Plugin Name: WP Rocket | Change Preload Parameters
* Description: Reduce the CPU usage by changing the default Preload parameters (batch size, interval, pause between requests)
* Plugin URI: https://github.com/wp-media/wp-rocket-helpers/tree/master/preload/wp-rocket-preload-change-parameters/
* Author: WP Rocket Support Team
* Author URI: http://wp-rocket.me/
* License: GNU General Public License v2 or later
* License URI: http://www.gnu.org/licenses/gpl-2.0.html
*
* Copyright SAS WP MEDIA 2022
*/
namespace WP_Rocket\Helpers\static_files\preload\change_parameters;
// Standard plugin security, keep this line in place.
defined( 'ABSPATH' ) or die();
/**
* 1) BATCH SIZE
* Change the number of URLs to preload on each batch, 45 is the default.
* A lower value can help the server to work on fewer requests at a time
*/
function preload_batch_size( $value ) {
// change this value, default is 45 urls:
$value = 10;
return $value;
}
add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', __NAMESPACE__ .'\preload_batch_size' );
/**
* 2) CRON INTERVAL:
* Set the desired cron interval in seconds
* By setting a higher value the server will have more time to rest between processing batches.
*/
function preload_cron_interval( $interval ) {
// change this value, default is 60 seconds:
$interval = 120;
return $interval;
}
add_filter( 'rocket_preload_pending_jobs_cron_interval', __NAMESPACE__ .'\preload_cron_interval' );
/**
* 3) DELAY BETWEEN REQUESTS:
* This is the delay between requests. A higher delay will reduce the CPU usage.
* Default is 0.5 seconds (500000 microseconds)
*/
function preload_requests_delay( $delay_between ) {
// Edit this value, change the number of seconds
$seconds = 0.6;
// finish editing
// All done, don't change this part.
$delay_between = $seconds * 1000000;
return $delay_between;
}
add_filter( 'rocket_preload_delay_between_requests', __NAMESPACE__ .'\preload_requests_delay' );



暂无评论