
Avada主题教程 2.1:超级菜单使用教程2.0版本
教程总目录:Avada主题详细教程:从0开始创建一个网站
今天又研究了下超级菜单,搞了个比之前教程复杂一点的排版。成品出来后感觉还可以,所以跟大家分享下。
之前的文章:Avada主题教程 2:创建带图文的超级菜单(导航菜单)
之前和现在2篇文章看完,你应该能够自己将想象中的超级菜单做出来一个大概。
欢迎进Q群大家一起讨论。
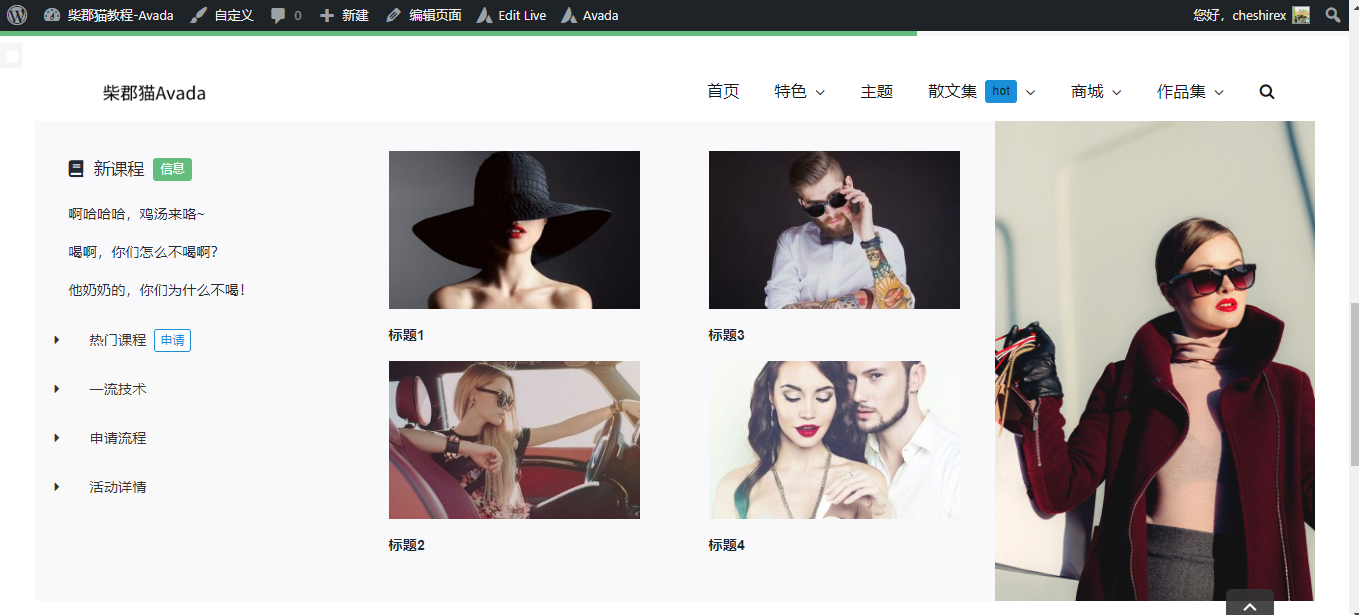
预览图
预览站点:https://avada.diqizhang.com/
因为每个人审美都不一样,这个菜单样式可能有人也不喜欢。不过毕竟只是个网站顶部简单导航,搞得过于复杂了可能会起到反效果。
这个排版的超级菜单操作思路和之前都是一样的。
这个是4列排版。第一列是二级菜单+3级菜单,第二列和第三列都是图片加文字,第四列就是简单的一个图片。
创建菜单
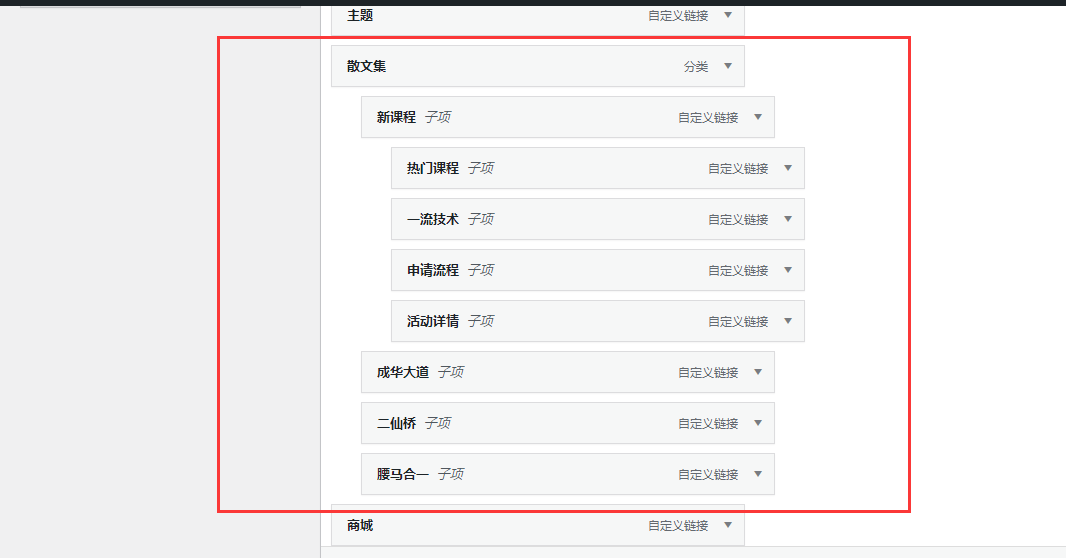
下面是菜单的截图,大家作为参考。
从图中可以看出,我的二级菜单是四个 新课程、成华大道、二仙桥、腰马合一。
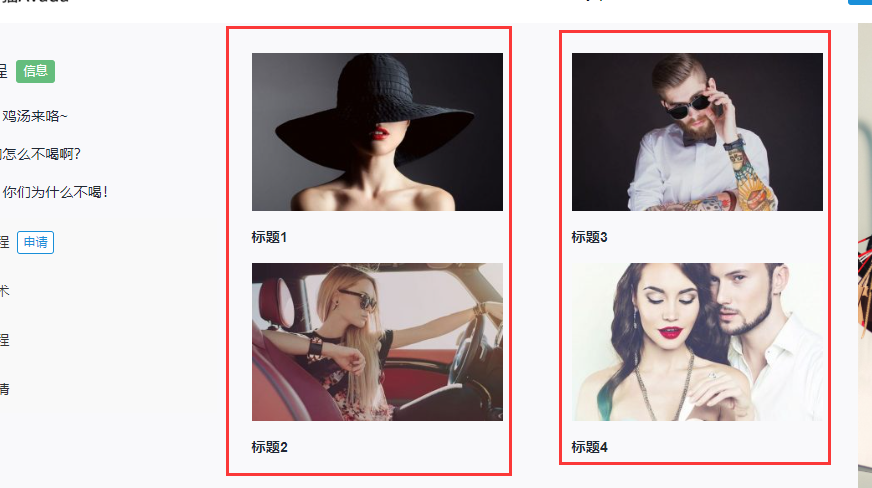
其中“新课程”下面有4个三级菜单。他们组合后成了下图样式。
你在跟着本教程文章学习时,可以先按照结构创建出来这几个菜单。然后一步一步分别进行设置。
添加小工具
超级菜单调用的是小工具里的内容。所以我们创建几个小工具来备用。
上图我搞得3个小工具跟这个超级菜单对应。
weifenlei-1
里面就是随便打的一些字,在超级菜单下面区域显示。
weifenlei-2和weifenlei-3实际一样,都是图文。在超级菜单下面区域显示。
设置超级菜单
前面我们创建了菜单基本结构和小工具,下面我们说下超级菜单的详细设置。
一级菜单设置
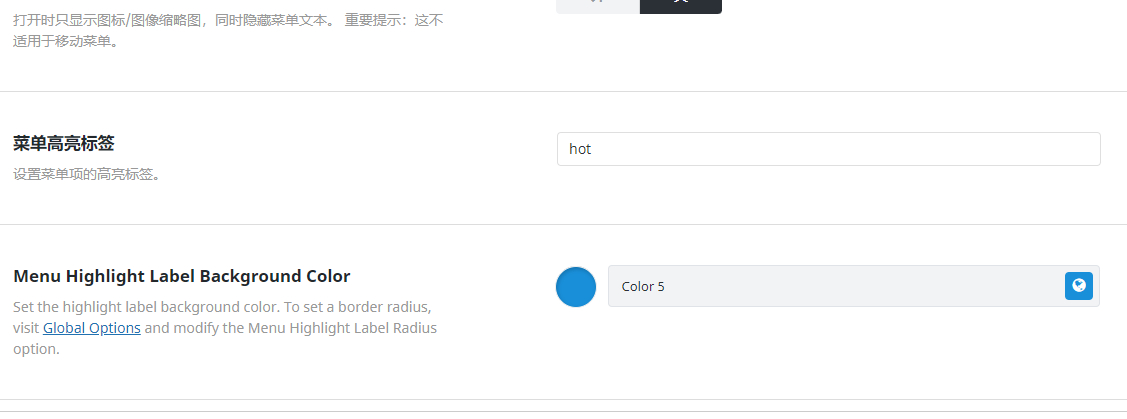
一级菜单我们添加了一个高亮标签“hot”你不加或者hot改成其他的都可以。
超级菜单开启最大宽度,列数自动。
第一个二级菜单
第一个二级菜单比较简单。
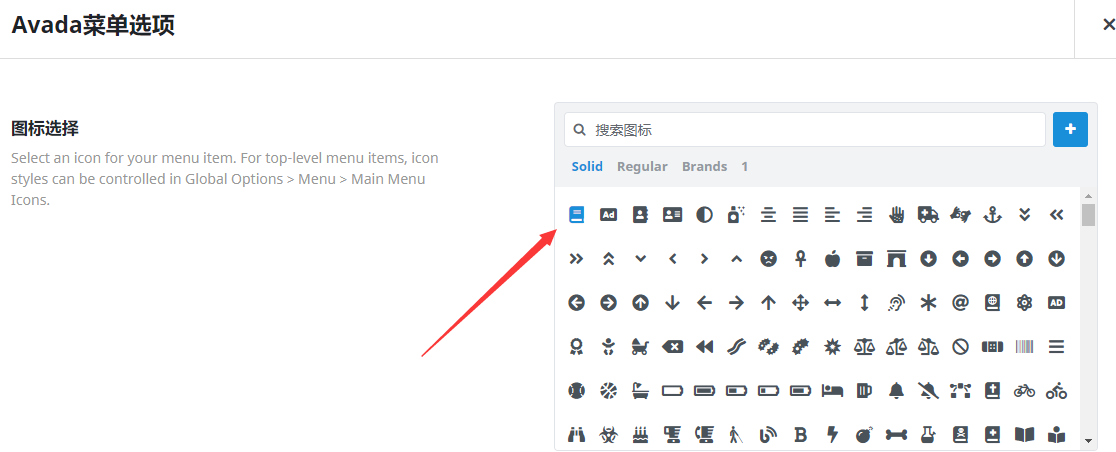
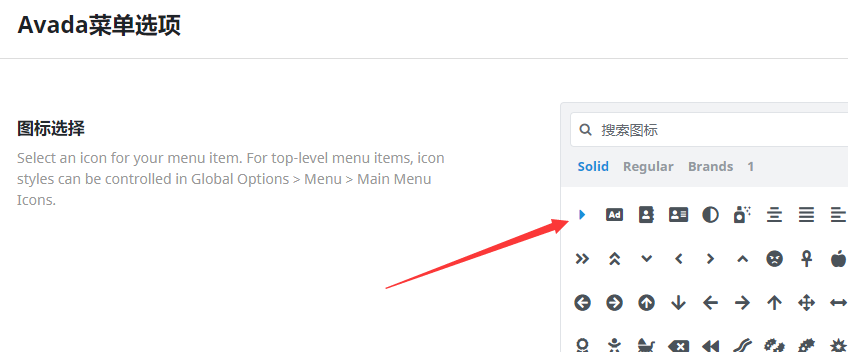
我们给他添加了一个图标。同样也添加了一个高亮标签。
然后这个二级菜单我们打开超级菜单选项。并将超级菜单区域选中小工具weifenlei-1
在这个二级菜单下我们又加了几个三级菜单。这几个三级菜单因为设置项一样。只需要添加一个小图标美化下即可。
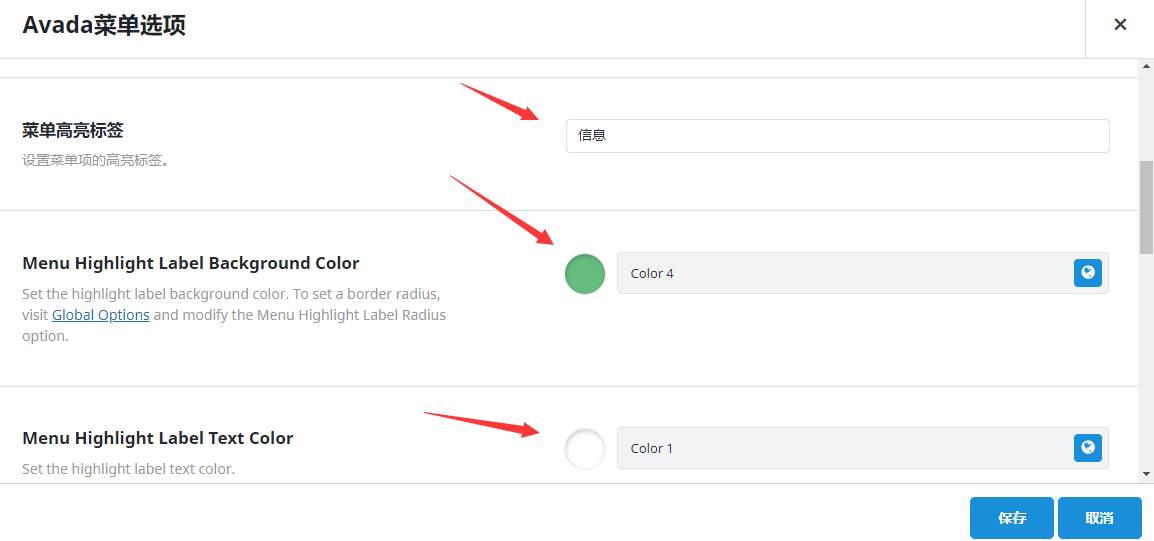
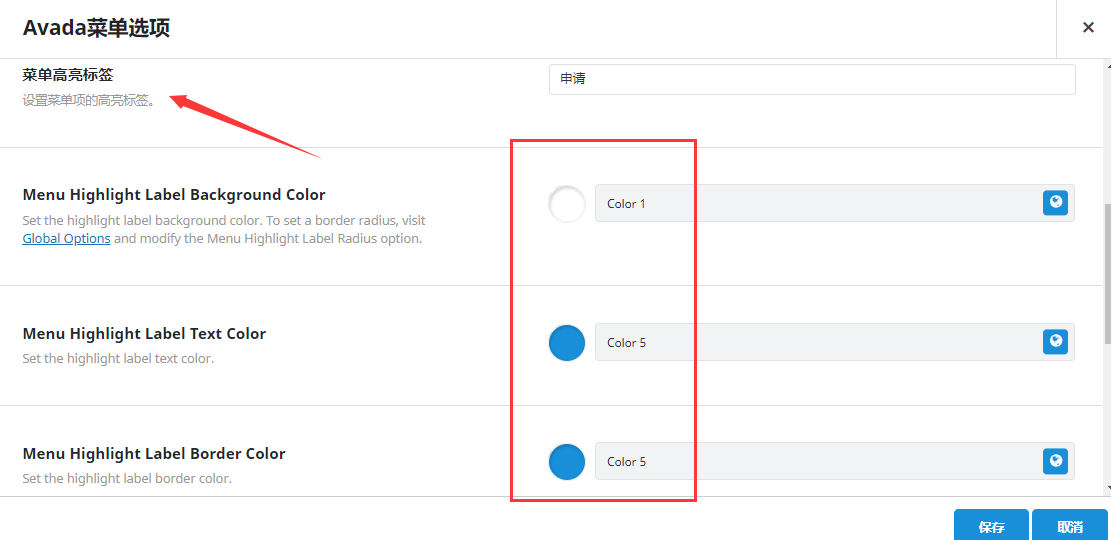
添加高亮标签
这个高亮标签只有第一个三级菜单有,另外三个不需要设置。
第二和第三个 二级菜单
这两个菜单设置项相同,都直接选择显示的小工具即可。
第四个二级菜单
第四个二级菜单只需要添加一个背景图像即可。
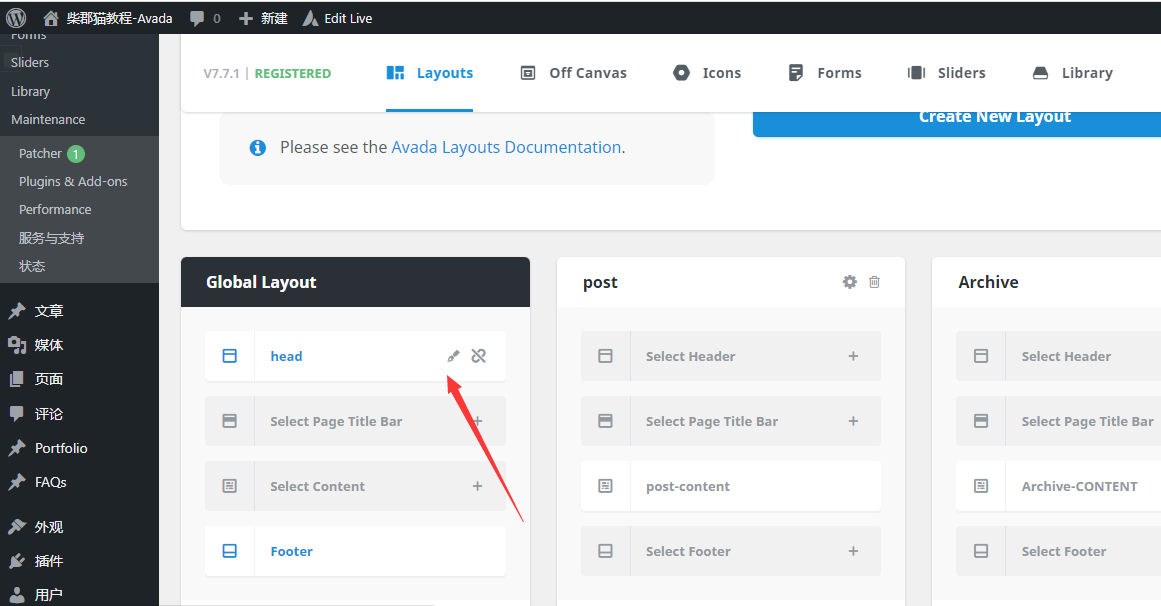
设置全局页眉
超级菜单我们设置完毕了。但是排版整体还有一些问题,我们需要在全局布局中做一下其他设置。
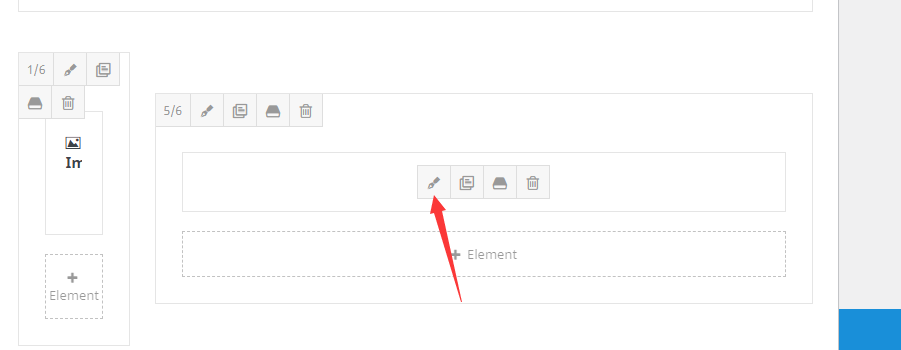
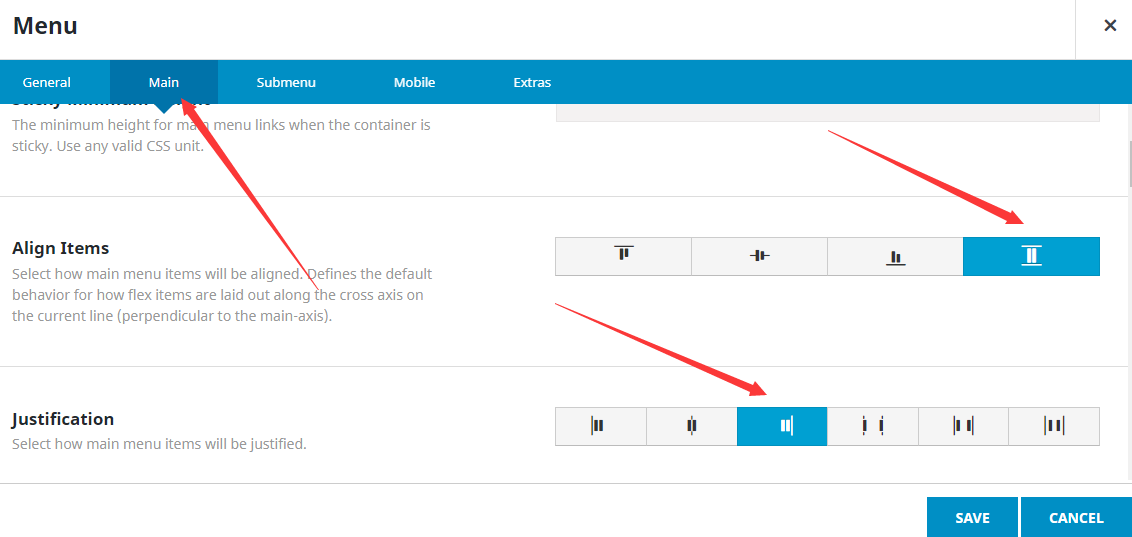
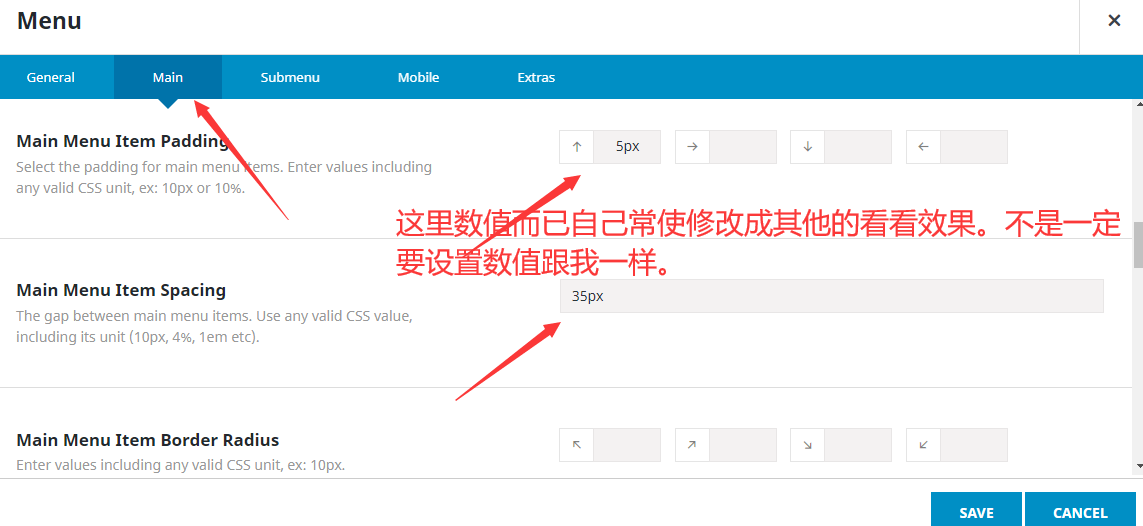
主菜单设置
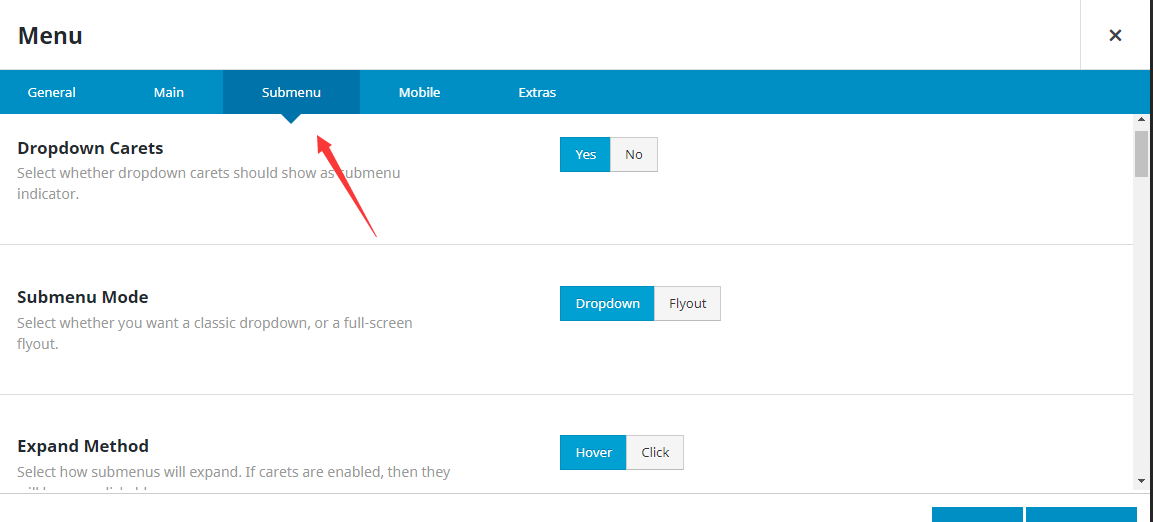
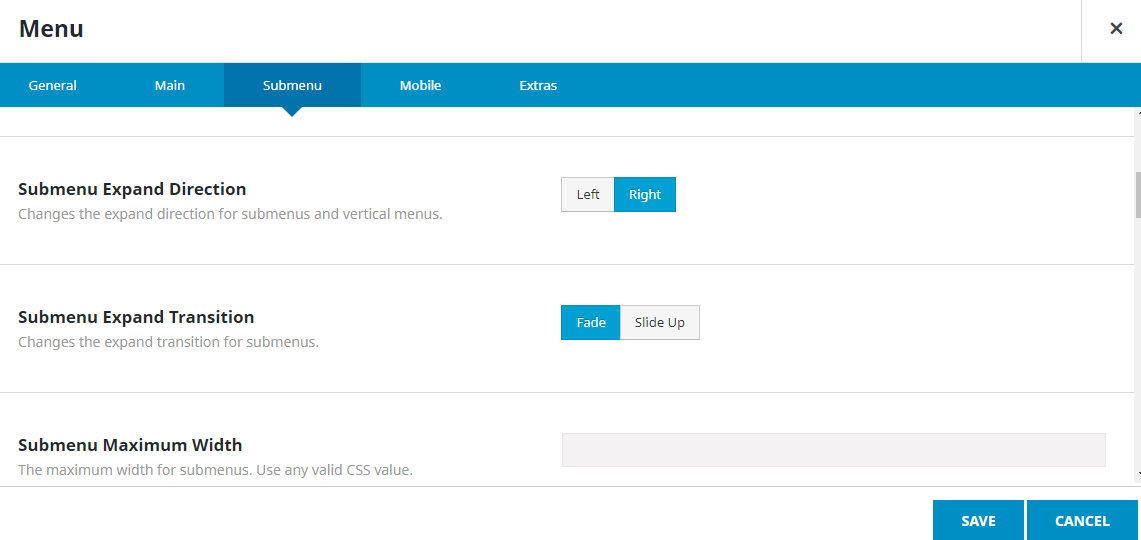
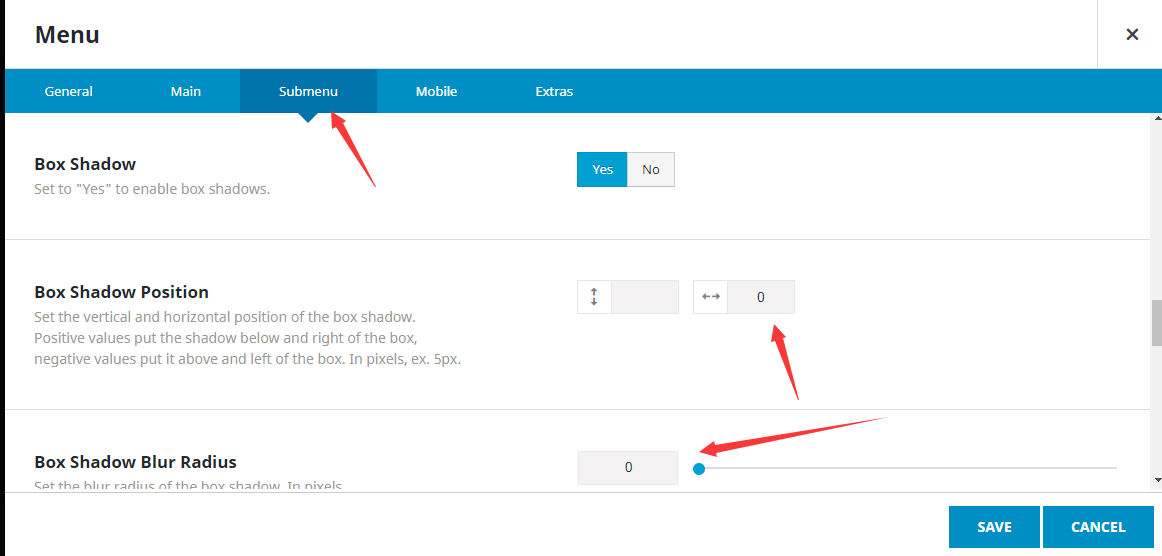
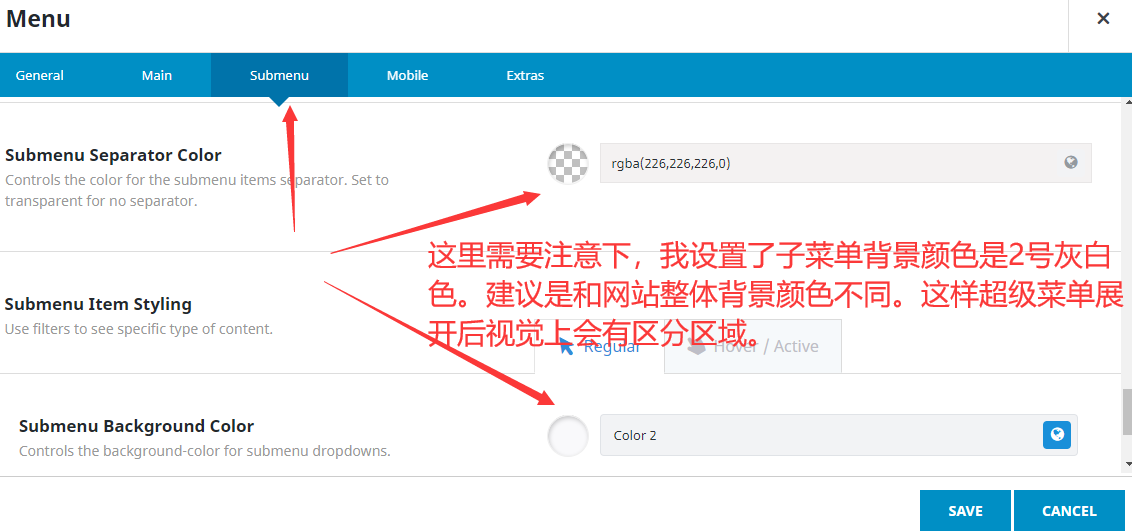
子菜单设置
需要注意下,我设置了子菜单背景颜色是2号灰白色。建议是和网站整体背景颜色不同。这样超级菜单展开后视觉上会有区分区域。
到这里整个超级菜单的设置就完成了。我们在操作过程中可以每设置一些选项就更新一下,看看实际效果。


























暂无评论