
正文
Avada主题教程 7.2:首页首屏 三栏 图片+文字
教程总目录:Avada主题详细教程:从0开始创建一个网站
本文目录
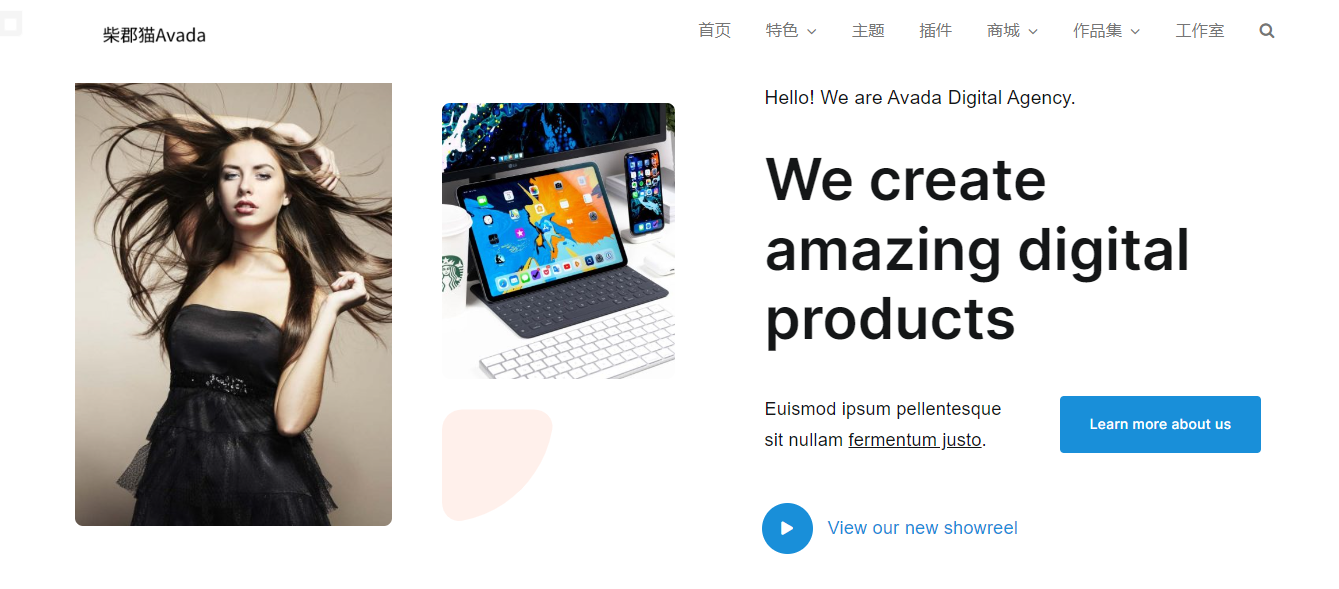
预览图
这个首屏样式左侧是2栏图片。右侧由一些标题、按钮、图标组成。
图片进行了圆角设计,第二列上放一个小兔,下方是个SVG图片,换成其他PNG图片也可以。
结构如下:
详细设置
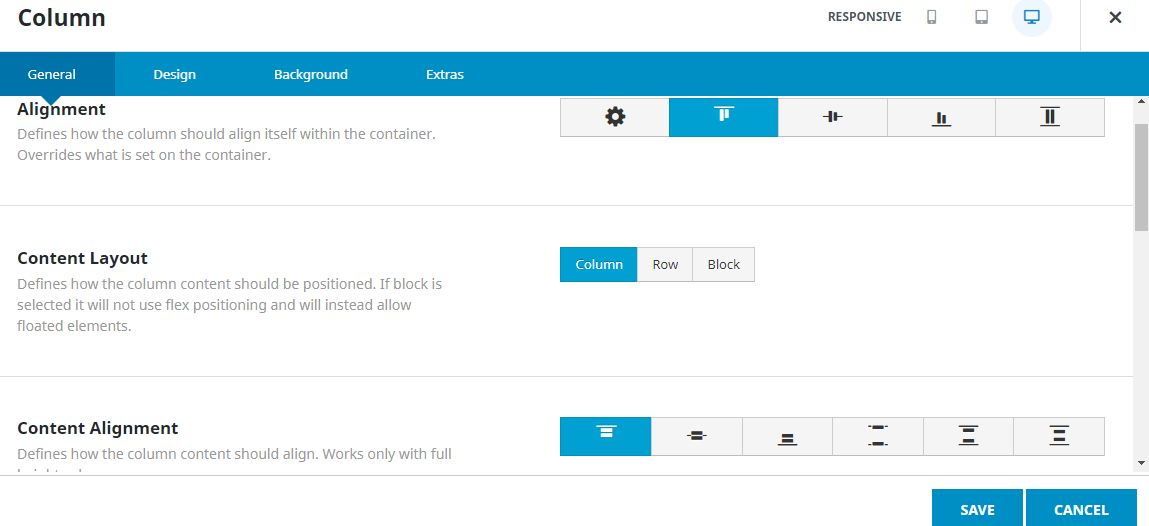
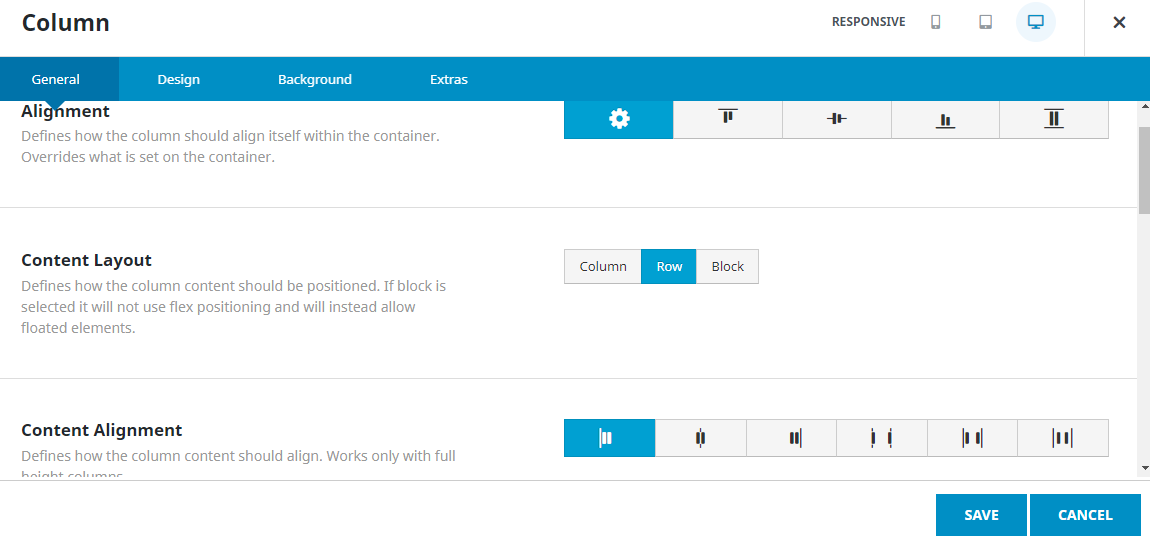
三列参数设置
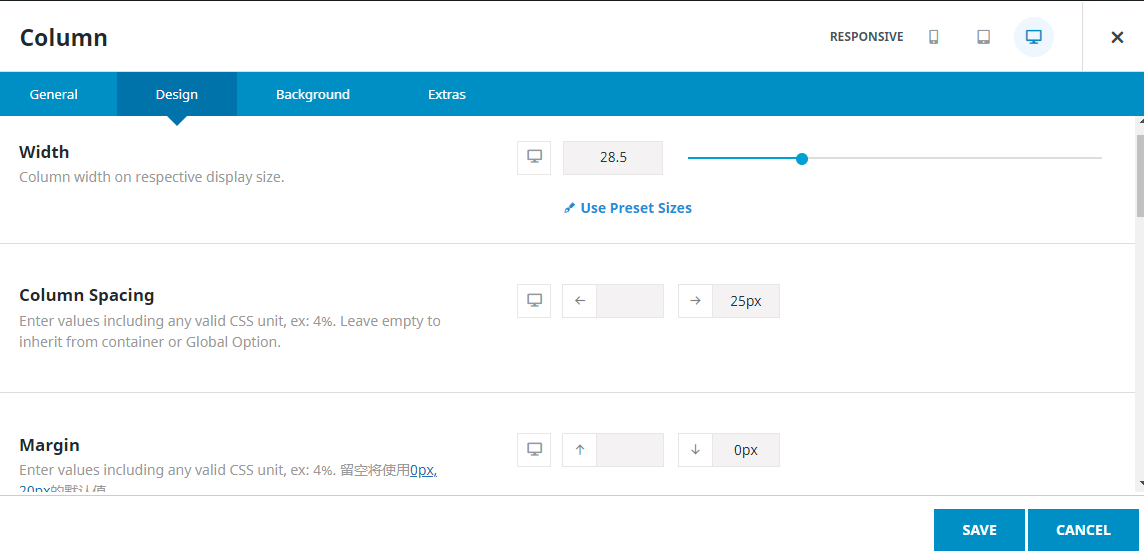
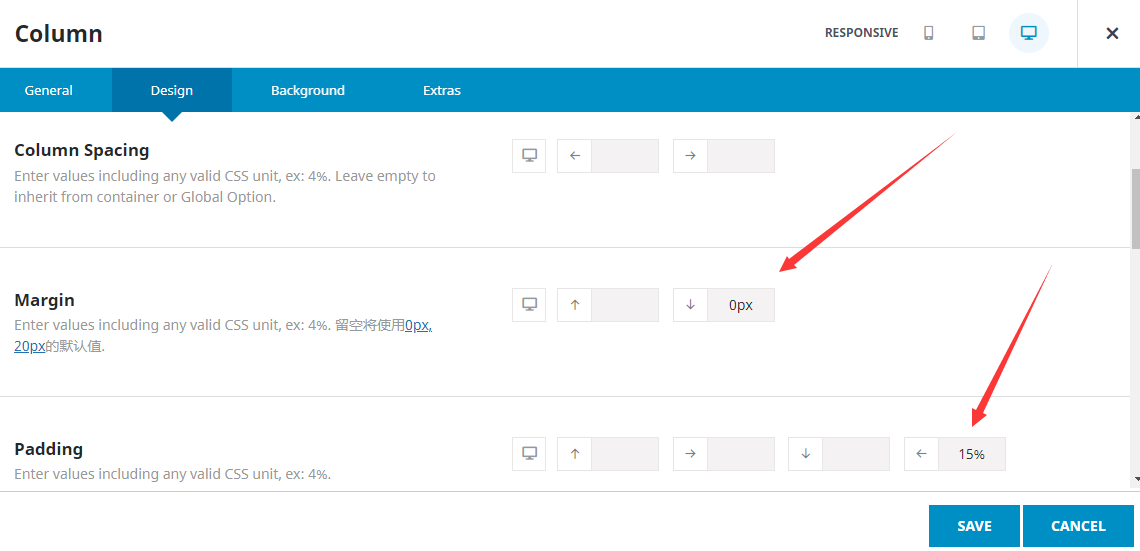
第一列
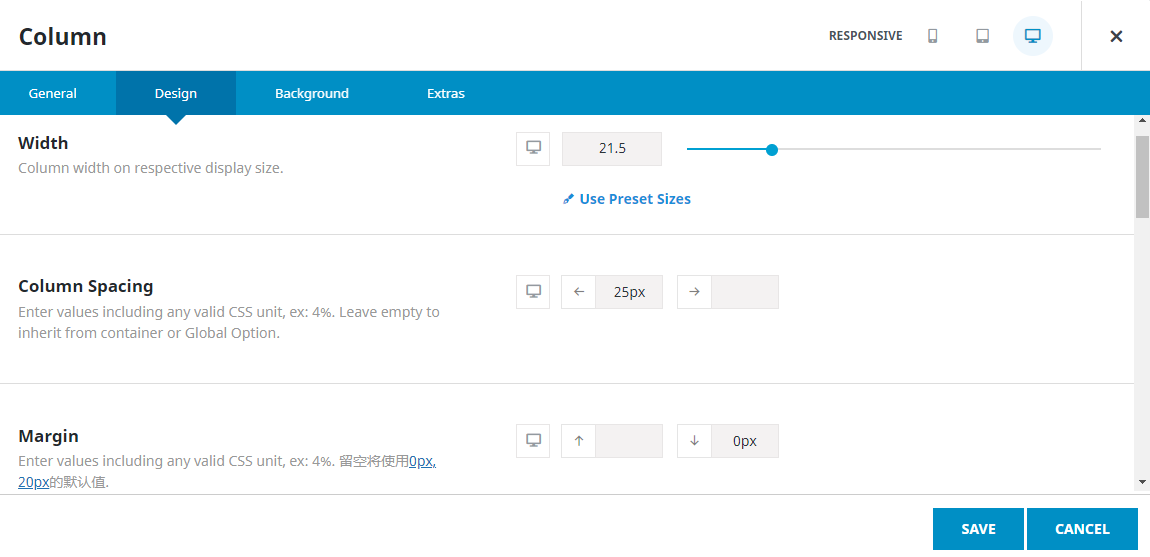
第二列
第二列只设置Design里面的选项即可。
第三列
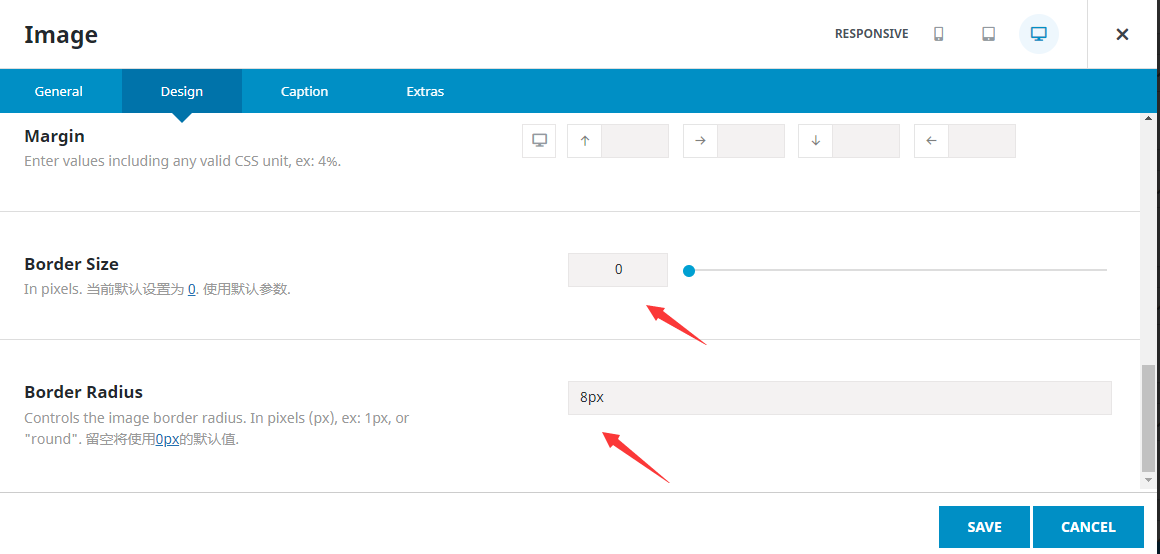
image 1
图片比例需要合适。预览图尺寸850×1222 ,大致差不多即可。
边框尺寸0,圆角半径8px。
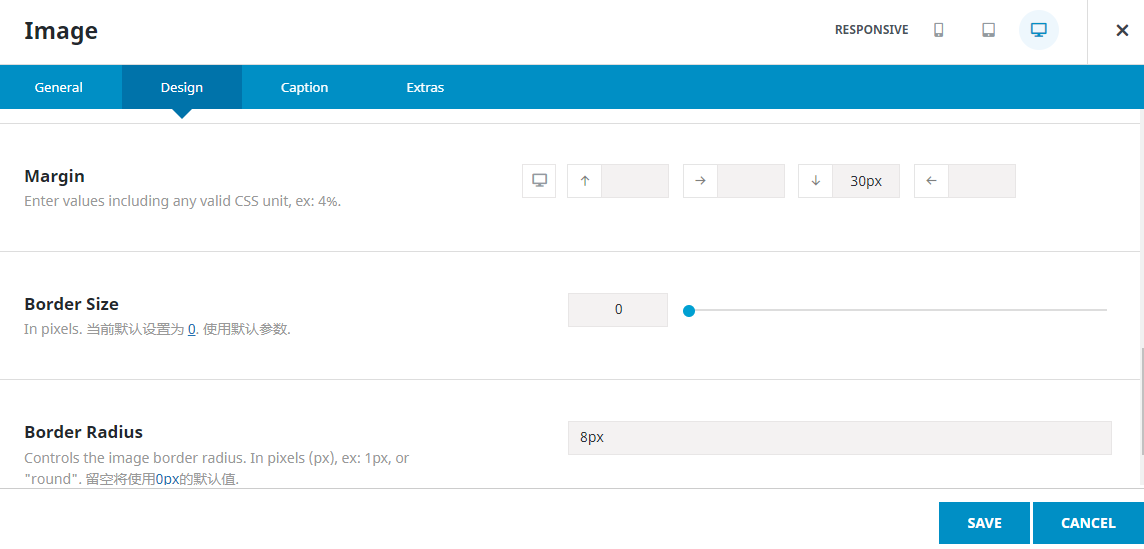
image 2
底部边距30px、边框尺寸0、圆角半径8px 。
image 3
image 3 是一个svg图片,你可以换成其他PNG格式。设置项只设置边框尺寸0即可。
Text Block 1
顶部边距12px、字体大小 19px 。
Title
左对齐、底部边距 40px 。
嵌套列
嵌套列里面是嵌套了2个 1/2 的列。
第一列底部边距45px
第二列左侧列间距40px 、底部边距45px 。
第一列内是个Text Block工具,工具底部边距0,其余默认。
第二列内是个按钮工具。
按钮大小:20px、30px、20px、30px
字体大小14px
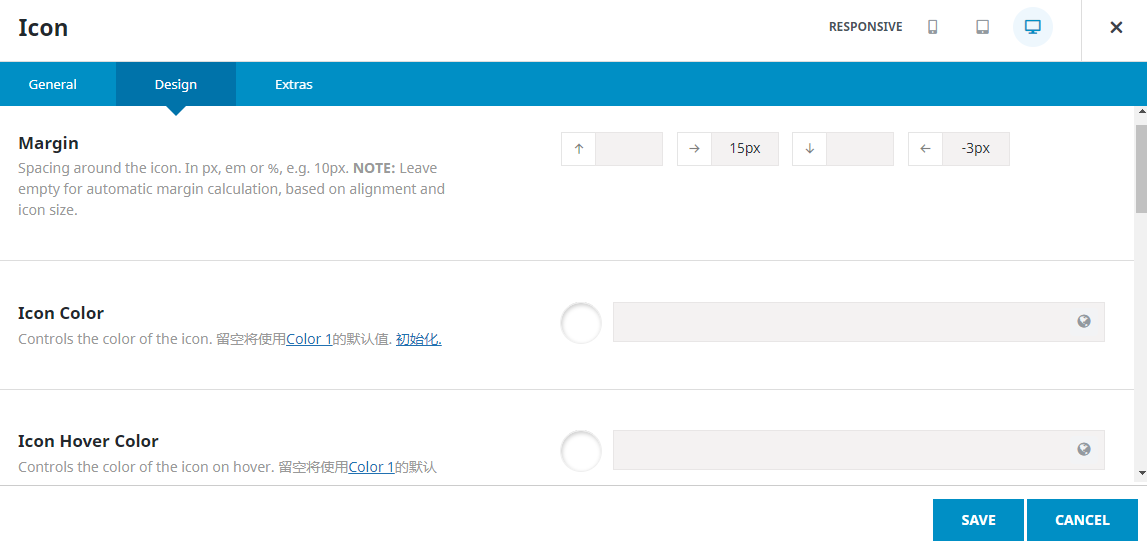
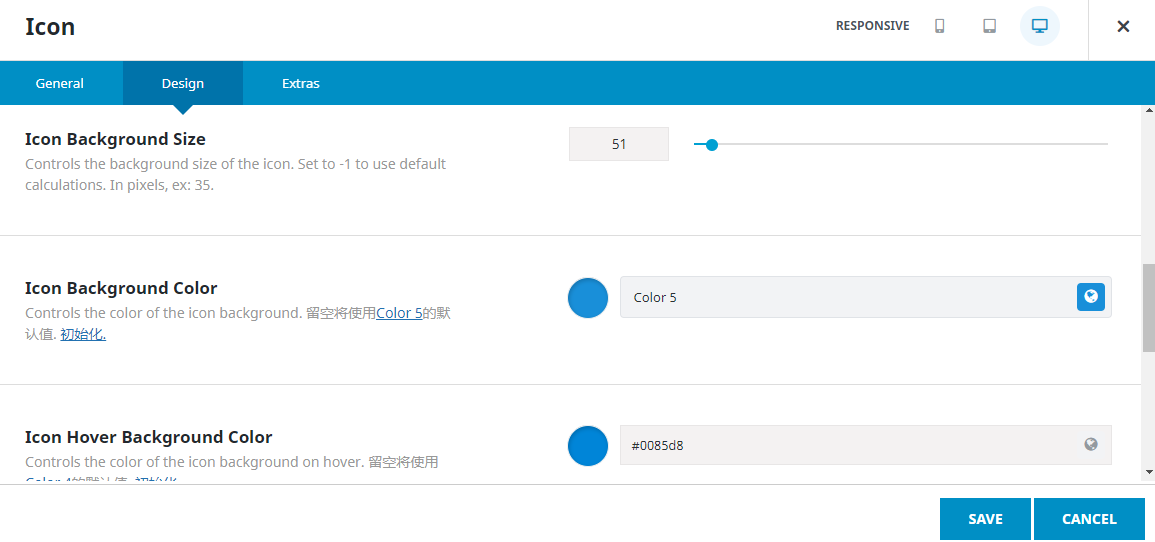
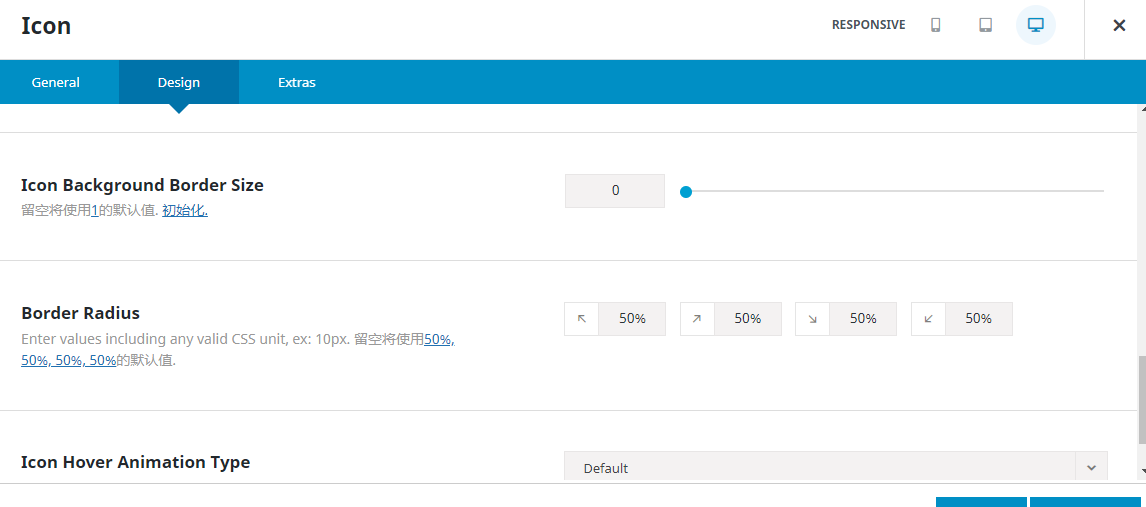
Icon
图标大小 13、右边距 15px 、左边距 -3px 、图标背景大小 51 、图标背景颜色5号蓝色,悬停颜色 #0085d8 、背景边框大小 0 、边界半径 50%
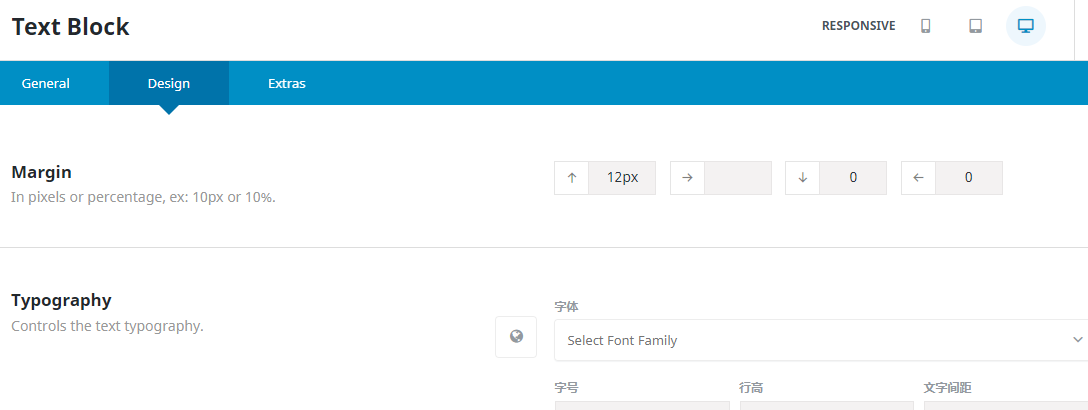
Text Block 2
文本块的顶部边距 12px 、字体颜色5号蓝色。




















暂无评论