
正文
Avada主题教程 7.1:首页首屏大图 2栏 图片+文字
教程总目录:Avada主题详细教程:从0开始创建一个网站
预览图
先看预览图分析结构。
从预览图我们可以看出以下信息:
底层容器有个浅蓝色带图案的背景图片。
容器内是2列,左侧是一个人物图片(背景透明),右侧是一些常见的标题、文本块、按钮等。
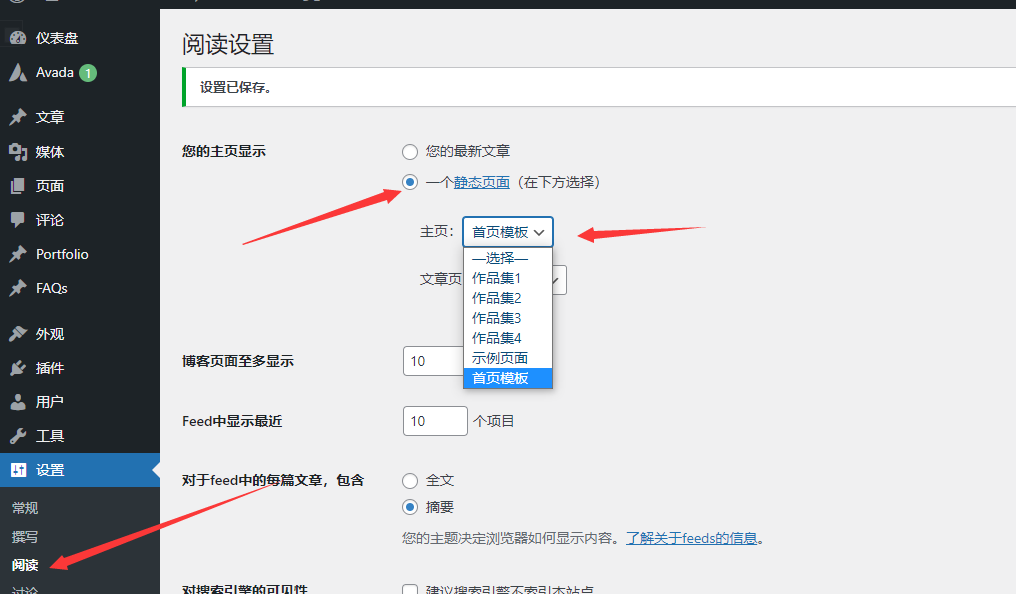
首页我们可以简单点,直接创建一个页面。然后再wordpress设置中首页选定我们创建的页面即可。
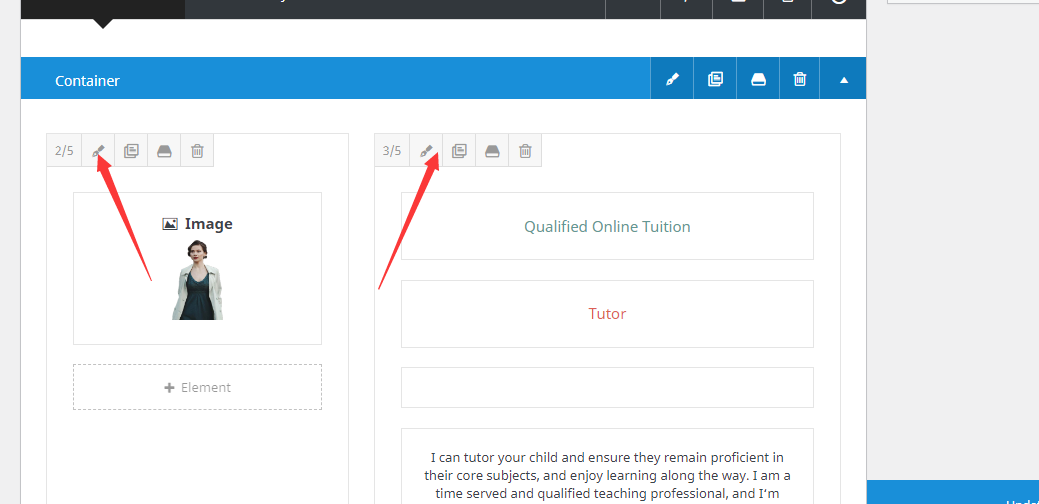
创建容器并插入列
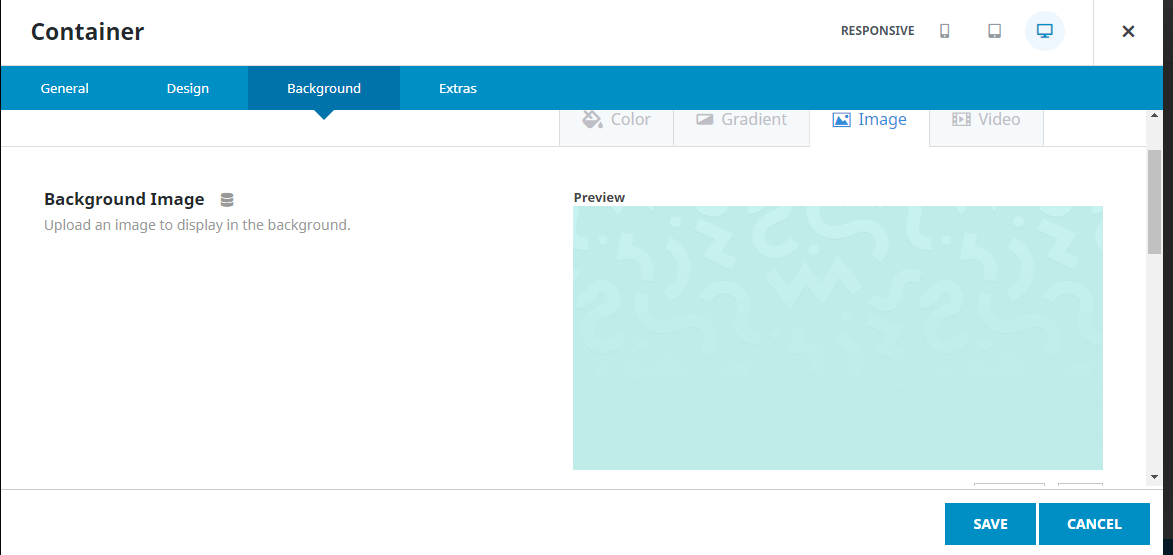
然后容器添加一个背景图片。
背景图片原图
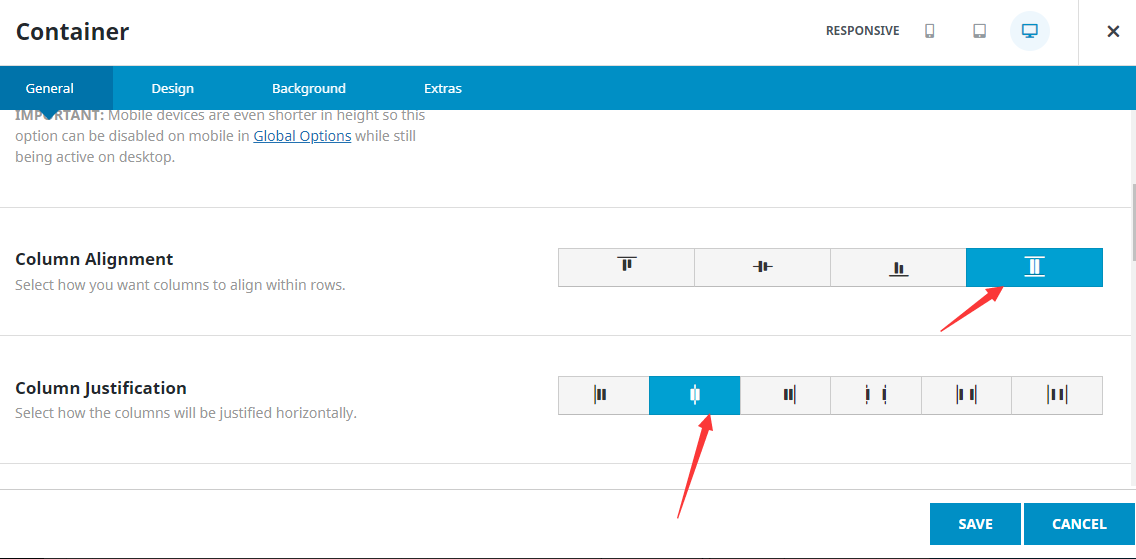
另外容器的对齐方式需要调整下。
添加容器上的小工具
左侧列是一个图片工具,上传即可。
右侧依次是标题、标题、分隔器、文本块、分隔器、嵌套2列(每列一个按钮)、图片、分隔器、文本块。
其他类似的页面基本都是这些小工具组合而成。你可以根据自己的想法去排列组合。
需要注意的是,样式一定要统一。








暂无评论