
正文
Avada主题教程 6:创建搜索结果页面布局
教程总目录:Avada主题详细教程:从0开始创建一个网站
搜索结果页面和其他页面一样,还是在Avada布局设置中创建一个新的布局,并设置显示关联关系。然后修改排版即可。
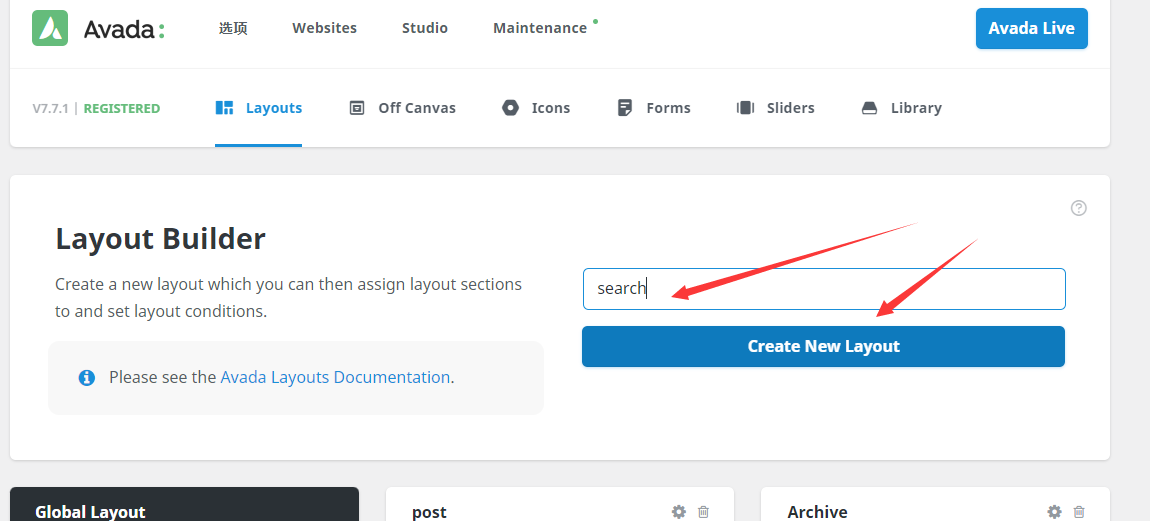
创建布局
布局名字任意,比如search
点击设置进入布局显示条件设置
搜索结果页面在其他选项中。
修改布局
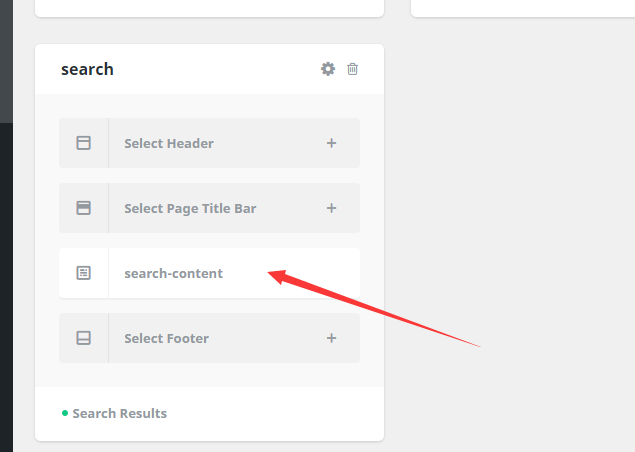
创建布局后,我们在布局的第三个内容区域,创建一个页面。search-content
修改之
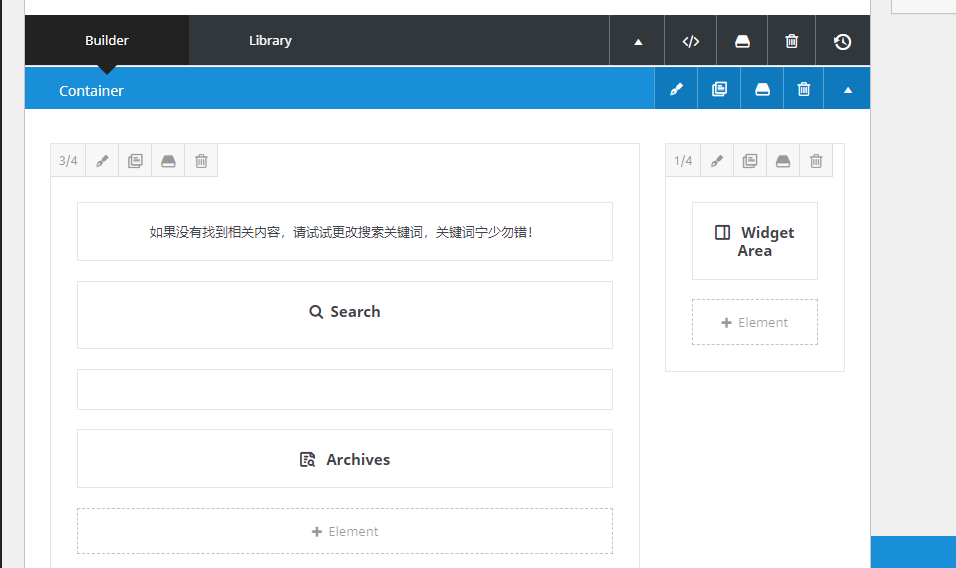
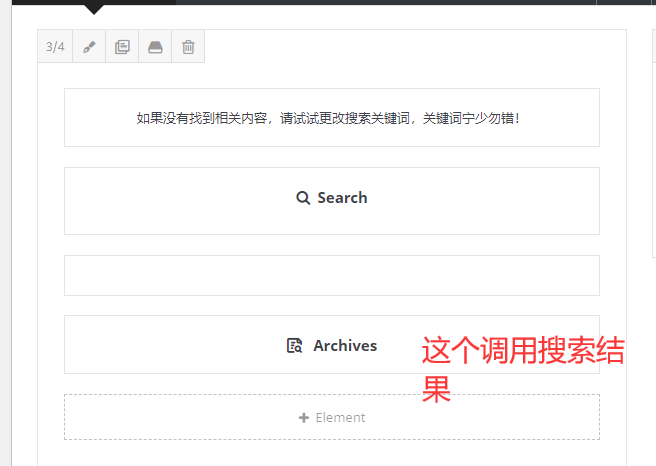
然后列还是用3/4和1/4得大小。内部右侧是侧边栏,左侧是搜索结果页面。
右侧栏
Widget Area
这个小工具元素直接放到右侧即可。更多细节设置这里不说了。
左侧搜索结果栏
Archives
搜索结果栏,主要是使用一个“Archives”元素工具即可展示结果。
为了排版好看我们在上面加了 搜索提示、搜索框、分隔器 这三个元素工具。
其中分隔器需要设置下,上下 得间距。建议50px以上。
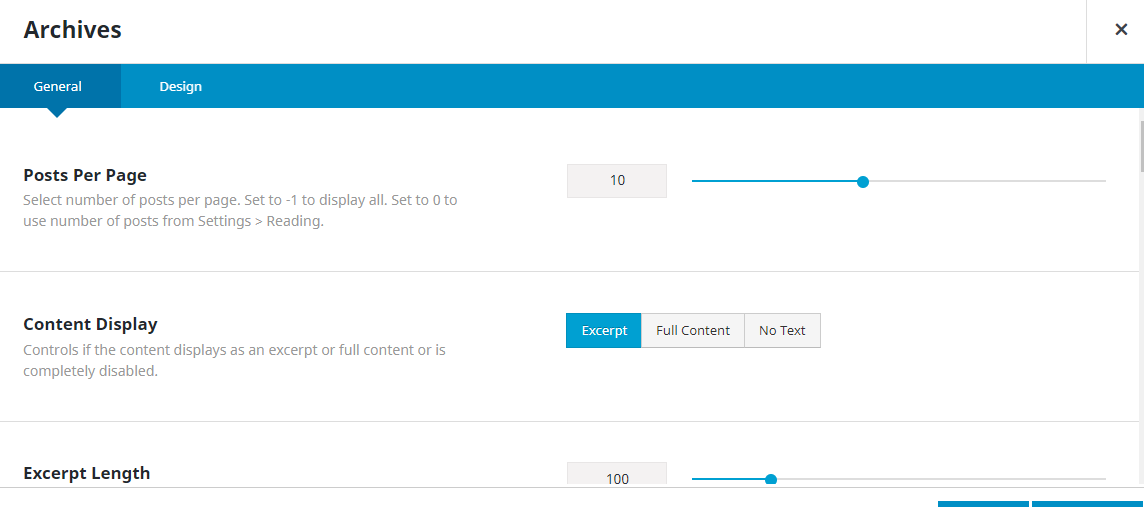
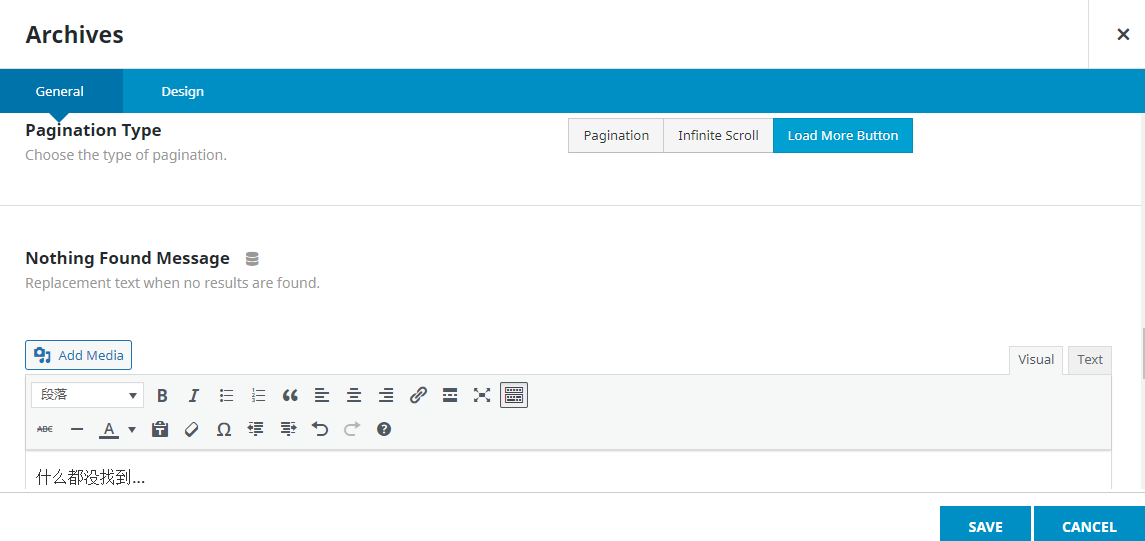
Archives元素中可以设置显示多少搜索结果,另外设置中可以设置更多结果的加载形式。默认是不加载得,可选分页加载或者是点击“加载更多”按钮来加载。
特别提示
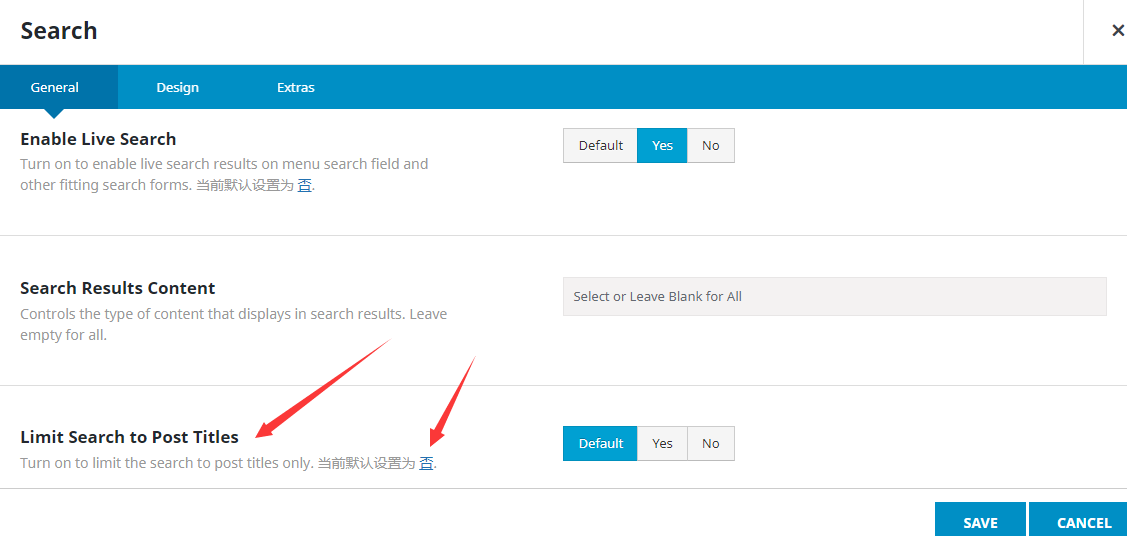
在搜索工具有设置是否仅搜索标题还是标题内容全文搜索。
如果你要设置为全文搜索,请将其他地区得搜索框也进行此设置,全站最好统一。
效果预览
最终效果如下图:












暂无评论