
Avada主题教程 5:网站分类目录页面设计
教程总目录:Avada主题详细教程:从0开始创建一个网站
分类目录Archive页面的模板我搞了5个最后还是选择了普通博客常见的2栏布局,左侧为内容列表,右侧为小工具栏。
目前5个样式都还在测试站点展示着,可以去看看。
http://avada.diqizhang.com/index.php/category/uncategorized/
后期可能会删除测试站点,样式的截图我会发到本文末。
整体思路
分类目录页面创建还是挺简单的,avada带的元素工具有多个可以调用文章列表。
在此文中我们使用的是“Blog”和“Widget Area”两个工具来完成了整体页面的创建。
预览图
如果你想要展示图片等内容,可以考虑使用类型一或者二的展示方式。
创建布局
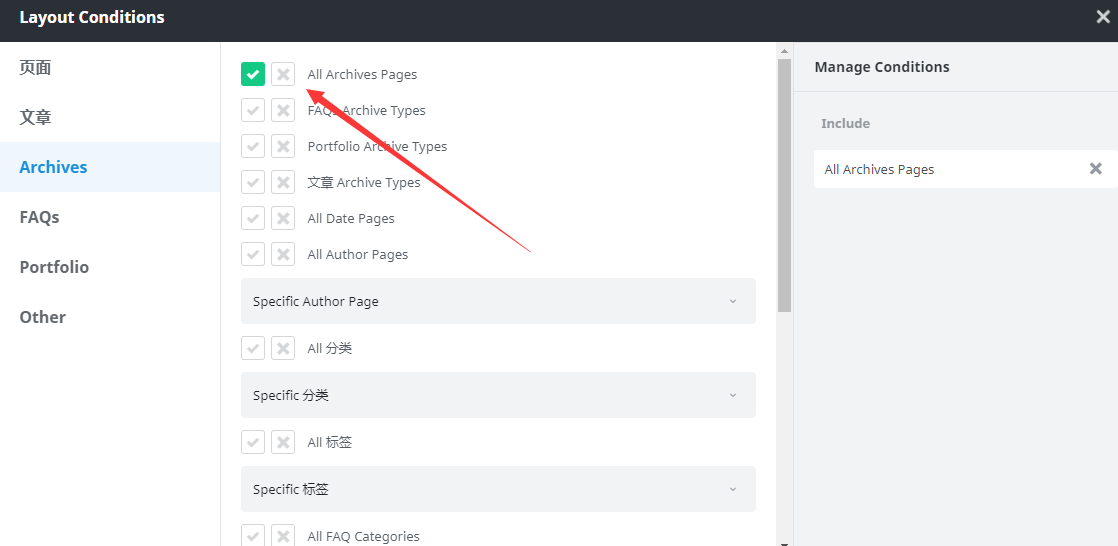
和前面的文章页面排版一样,我们目录列表页面也是需要创建一个布局,并且关联上他的显示关系。
修改布局
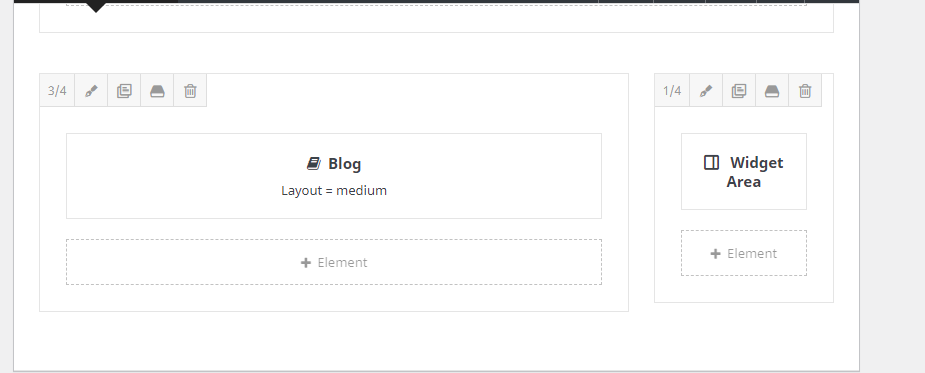
创建容器我们直接添加一对3/4和1/4的两列组合即可。
左侧使用“Blog”调用博文列表。右侧使用“Widget Area”调用小工具栏。
文章列表区域
文章列表我们使用的“Blog”工具调用,下面说下他的详细设置。
样式布局 Blog Layout :中等 Medium
每页文章数量 Posts Per Page :8(自己根据需求调整)
摘抄字数 Excerpt Length :120
分页类型 Pagination Type :分页
这里指的更改的设置主要是分页类型,本文是分页模式,你也可以选 滚动加载 或是 加载更多按钮。
摘录设置
avada是个国外的主题,在国内使用数量还是较少的。他的摘录字数默认是字符计数。在汉字统计时会出问题。
这里我们需要更改一下avada的摘录统计方式。
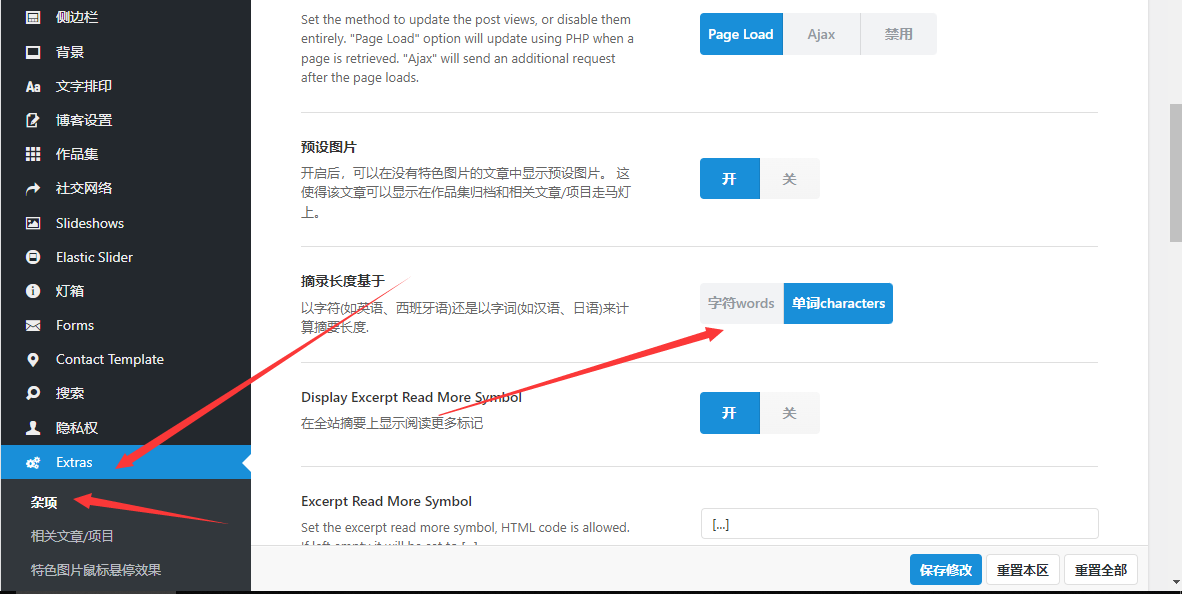
在avada选项设置中–Extras–摘录长度基于 ,选项设置中,我们改为单词方式。
更多排版截图
图片有点长。










暂无评论