
Avada主题教程 4:网站post文章主体页面排版设计
教程总目录:Avada主题详细教程:从0开始创建一个网站
前面我们已经写过文章的顶部和底部全局内容设计了。因为文章内容过长,从本篇文章开始里面截图会进行部分简化,减少截图数量。如果是纯小白建议从第一篇文章开始看。
排版说明
文章主体排版会应用到整个网站所有文章上,不包括page页面。以后只需要正常发布文章内容即可。
page页面本教程不进行全局排版设计,详细的原因等后面教程会说明。
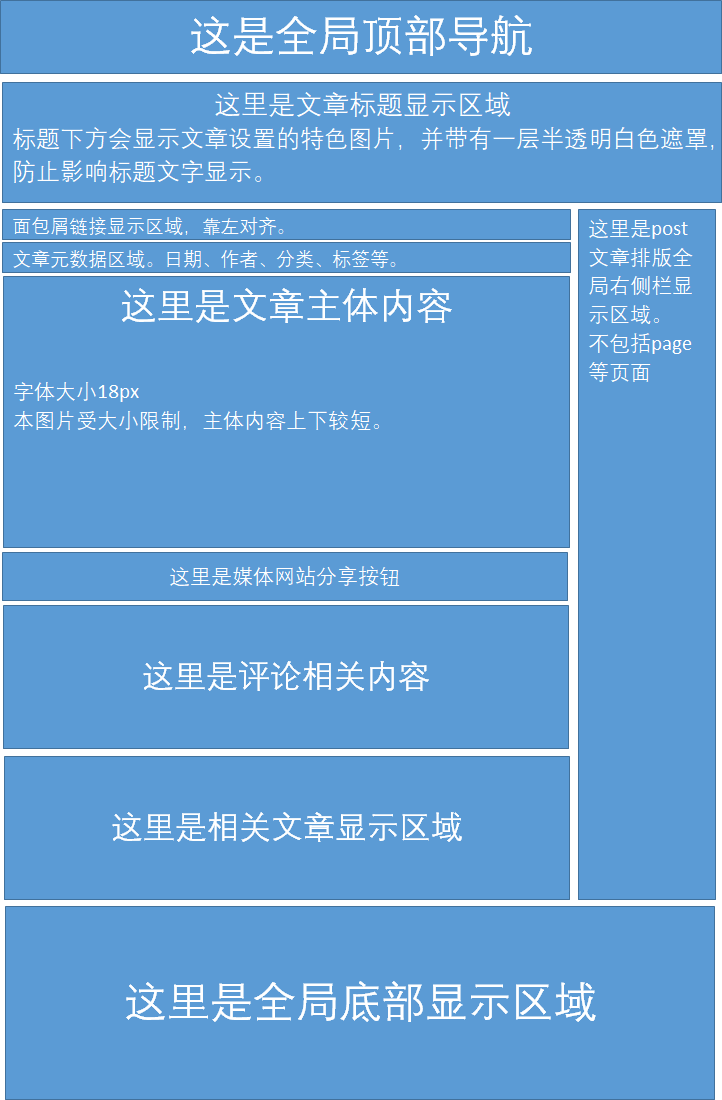
主体内容排版说明图片:
整体排版还是常见的博客布局,如果你喜欢其他布局的话,也通过查看本文可以自己进行排版设计。
实际的效果图片可以在本文末尾查看长截图。截图中右侧栏未进行任何调整,可以忽略右侧栏的丑陋排版。
创建布局
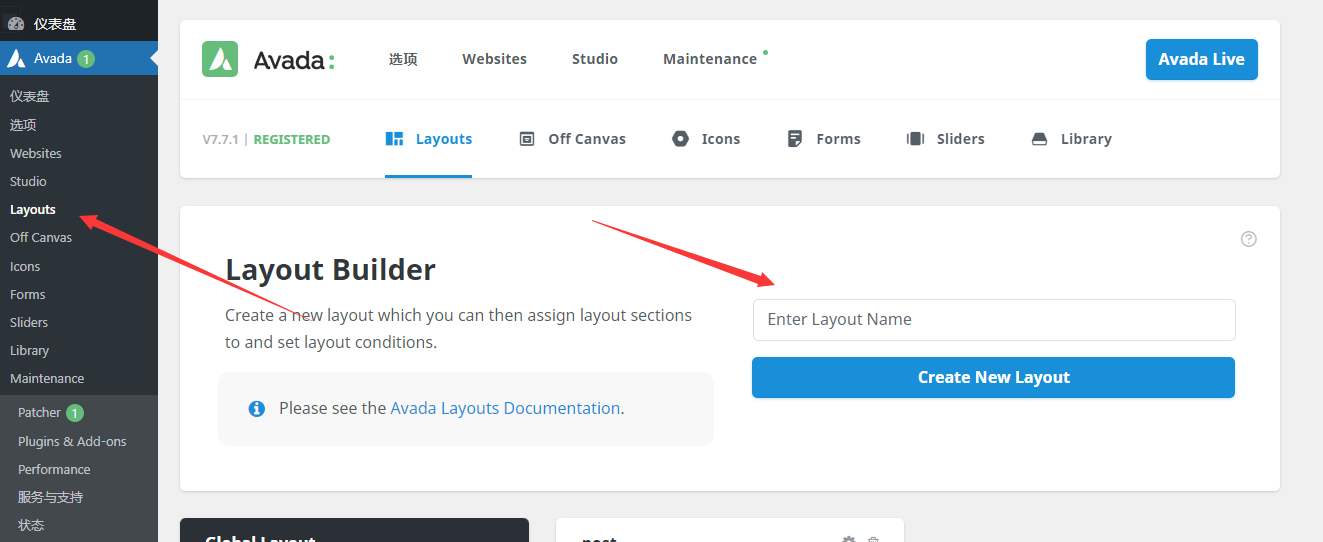
在Avada布局生成中我们创建一个新的布局,将其用作文章全局的排版。
然后点击右上角工具图标,进行修改布局显示关联关系。
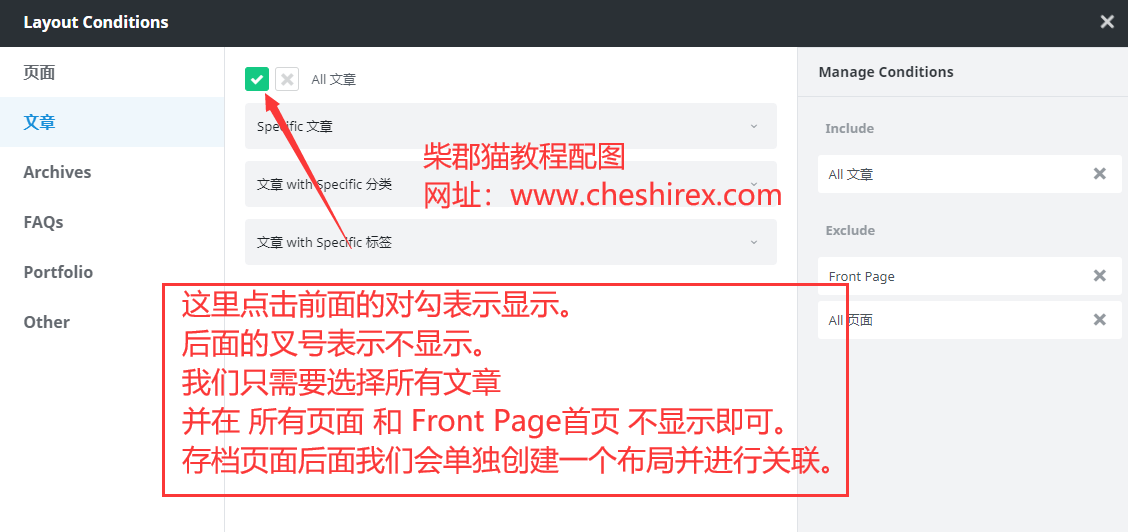
在设置中我们关联“ALL文章”,并且排除“ALL页面”和“Front Page”首页即可。
条件选择完成后,直接点击右上角叉号,会自动保存关联关系。
修改布局
下面就是修改我们刚创建的文章布局了。这个实际也是一个页面的形式。先放一下总体布局我使用的元素截图。你过你跟着本教程照做,可以参考下。
文章标题区域
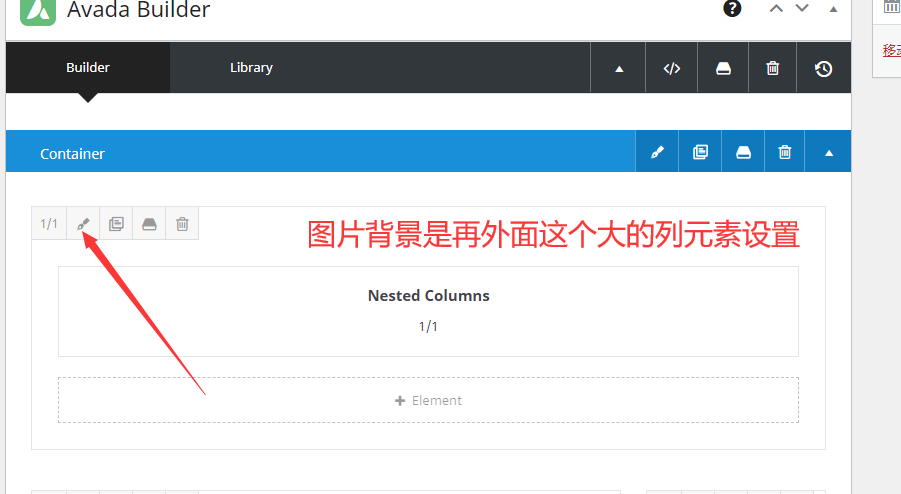
首先是文章标题的显示区域,我们就放在最顶部。直接添加一个1/1的显示列。
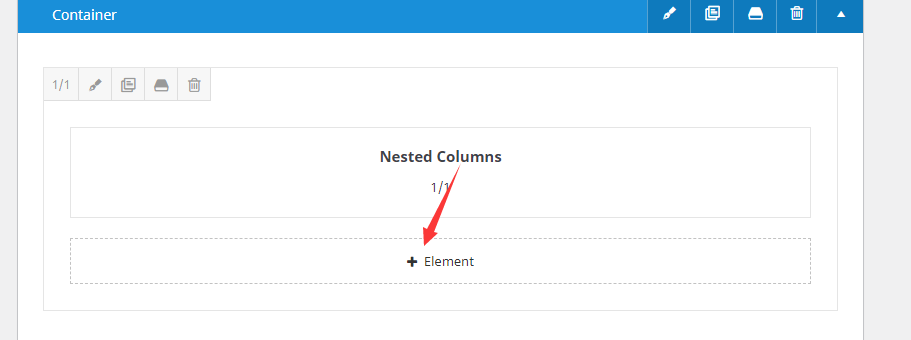
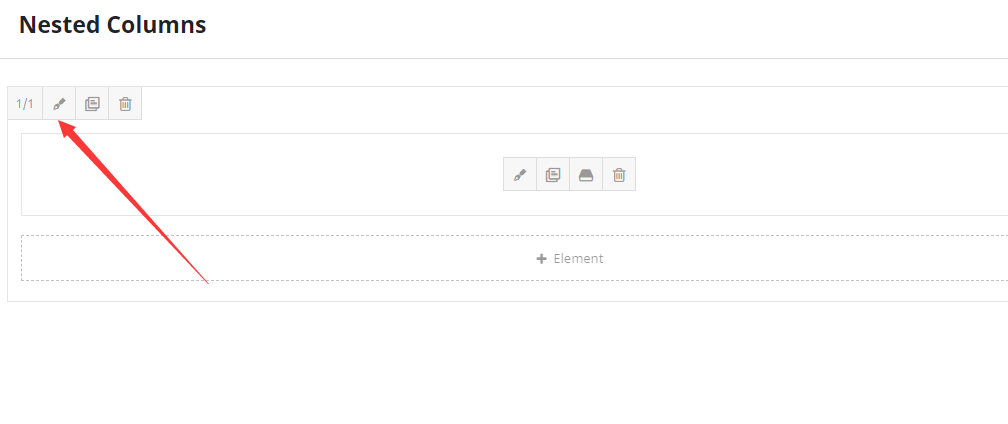
然后在列中再嵌套一个列(为了添加遮罩层)。嵌套的同样是一个1/1的列。
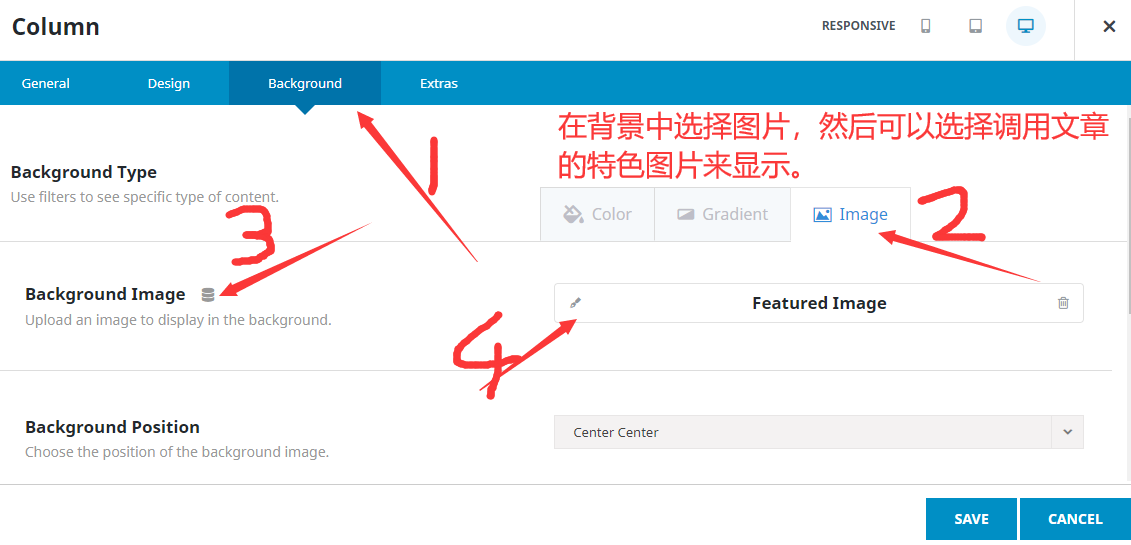
嵌套之后我们先在外层列中添加特色图片的背景。
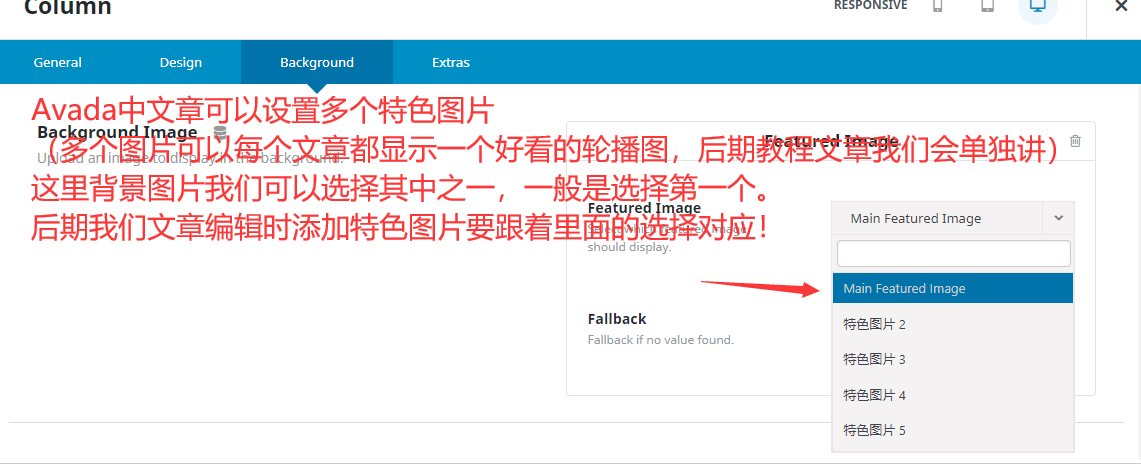
在背景图片里面,我们可以选择显示文章的特色图片。
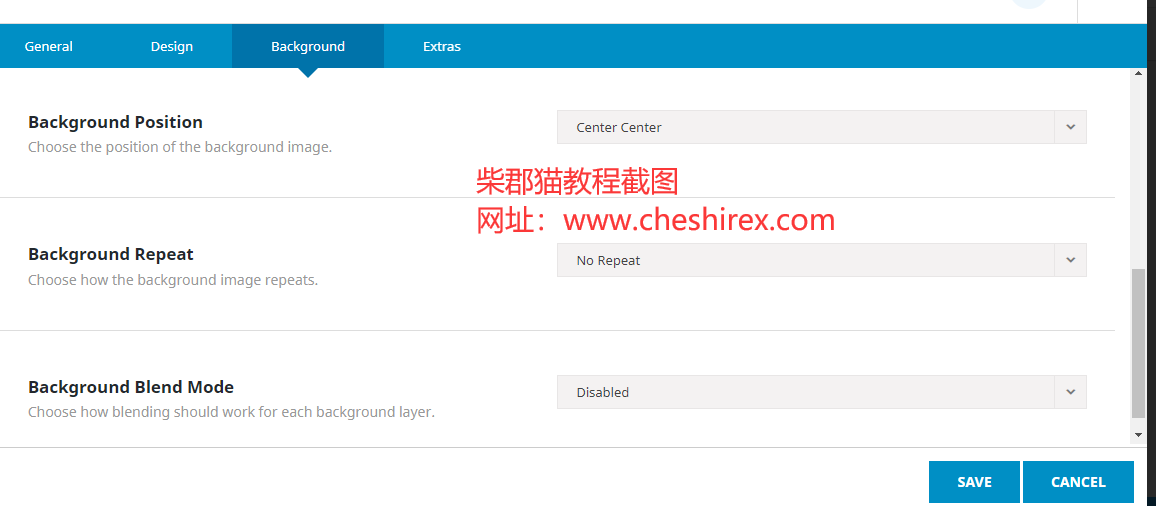
背景位置 Background Position :中心 中心 Center Center
背景重复 Background Repeat :无重复 No Repeat
背景混合模式 Background Blend Mode :禁用 Disabled
下面就是在我们嵌入的列里面添加标题了。
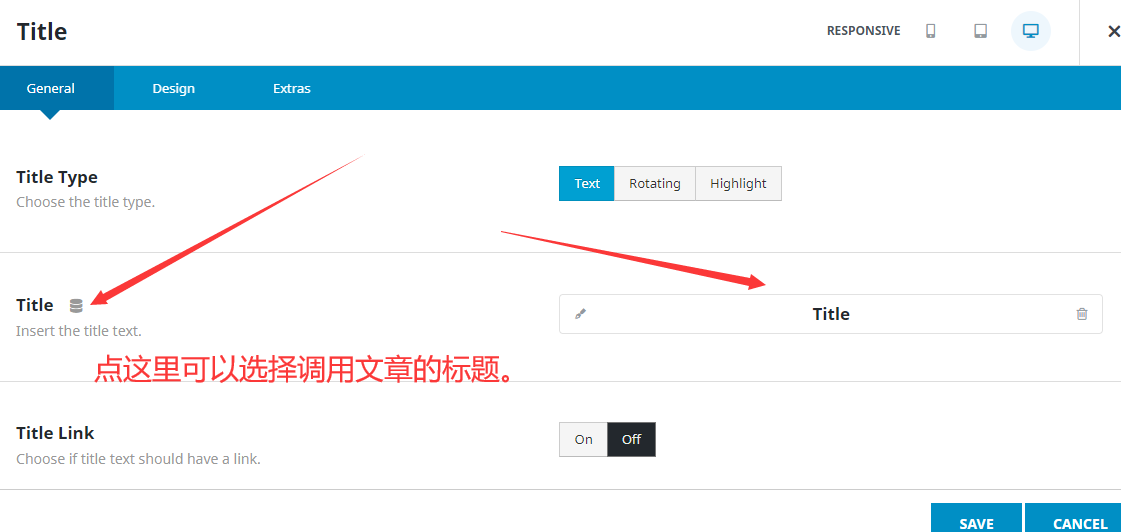
在嵌入列中添加“Title”元素工具。点击左侧图标可以调用文章的标题进行显示。然后标题排版居中显示。
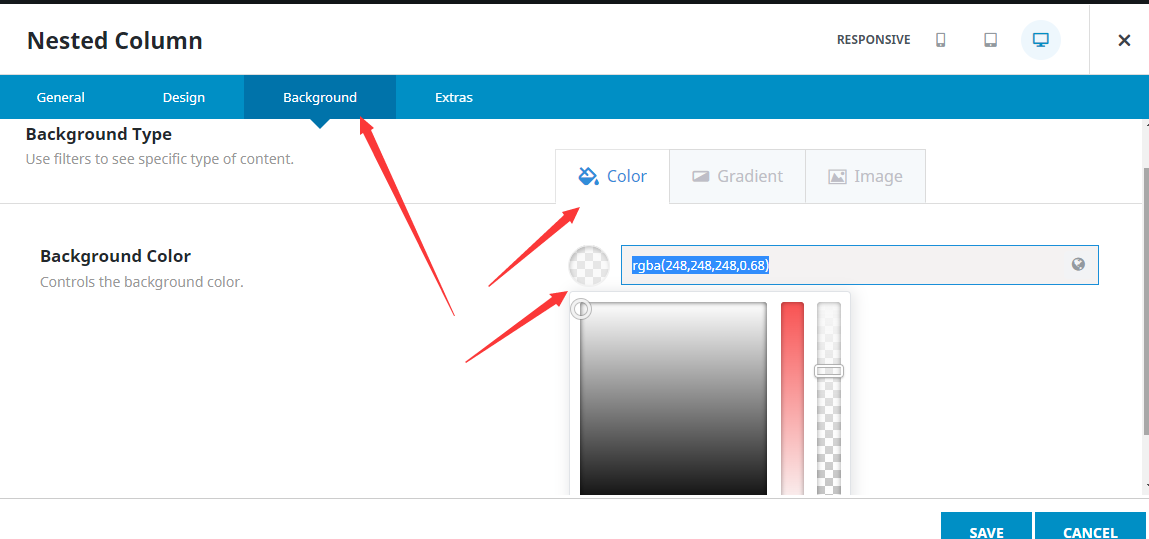
然后因为我们需要给图片添加遮罩层,所以需要在嵌入列设置中背景里加一个半透明遮罩。
rgba(248,248,248,0.68)
这个遮罩层,你可以自己设置 黑色半透明和白色半透明,具体可以自己测试看下效果。一般不建议其他颜色,会和底部图片混合出现其他奇怪的颜色。
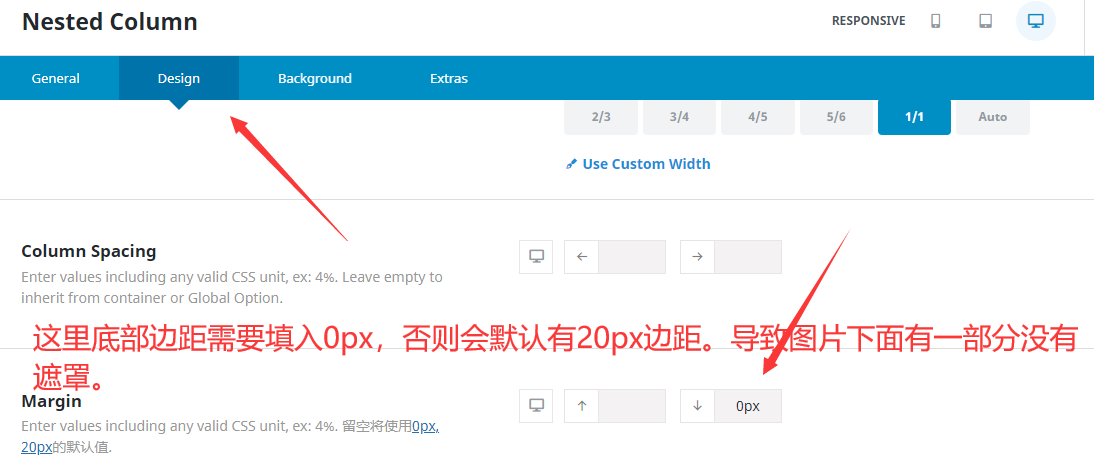
嵌入列的底部边距我们需要手动填入一下0px,否则默认有20px的边距,底部图片会显示一部分没有遮罩。
文章右侧栏区域
右侧边栏因为是让他显示的小工具区域。所以本文就不多讲了。排版这里也不再进行更改,自己在 WP后台–外观–小工具 里面添加要显示的工具即可。
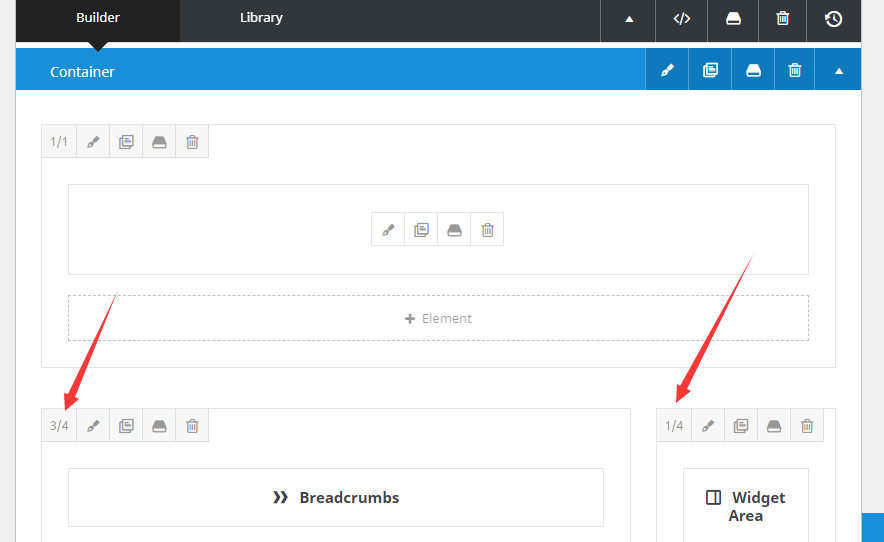
先添加文章主题内容列和小工具列。本文是3/4 + 1/4 的两个比例列。
你也可以改成其他比例,胡总二号直接使用百分比来进行分割。
然后在右侧栏区域添加元素“Widget Area”,这个工具在设计元素中,拉到底部就看到了。
小工具部件中字体大小可以根据需求调整,另外下面建议取消小屏幕显示。否则手机排版中右侧栏会挤占一部分,造成主体文章内容过窄。
文章主体区域
主体区域需要添加的元素有:Breadcrumbs面包屑、Meta元数据、Content内容、Separator分隔器、Social Links社交链接、Comments评论、Related Posts相关文章。
面包屑
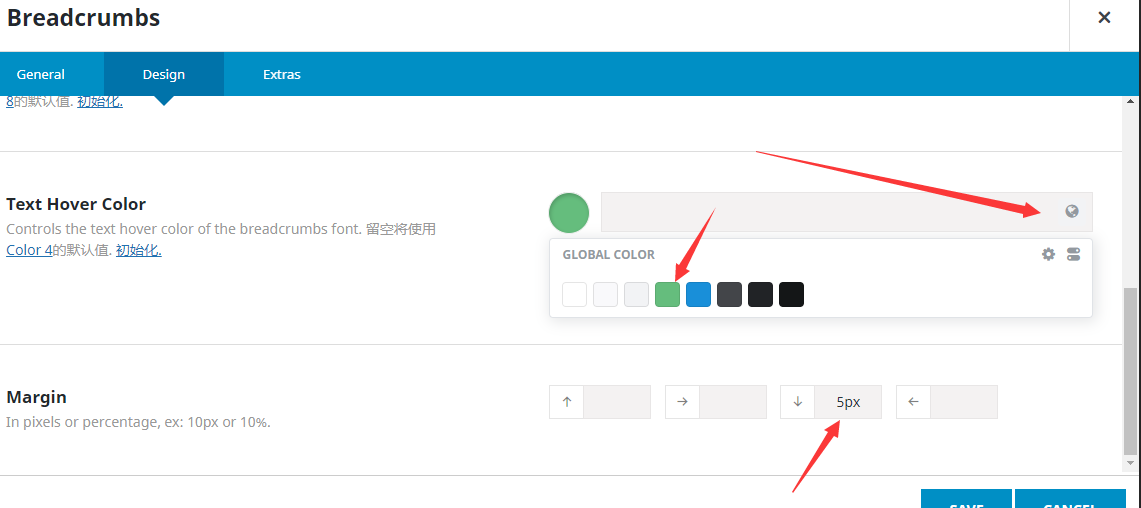
面包屑中设置大部分都是默认的,我们只需要修改下 链接颜色 和 底部边距5px 即可。
元数据
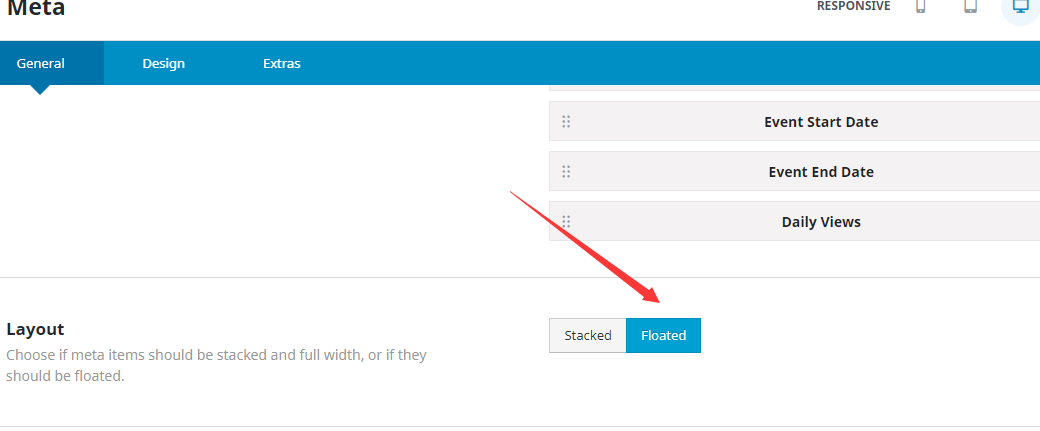
元数据中需要自己选择显示哪些项目,上面的显示 下面的不显示,可显示项目有很多,自己选择即可。
Layout布局不要选择堆叠,建议选择全宽浮动Floated。
其他设置全部默认。
内容
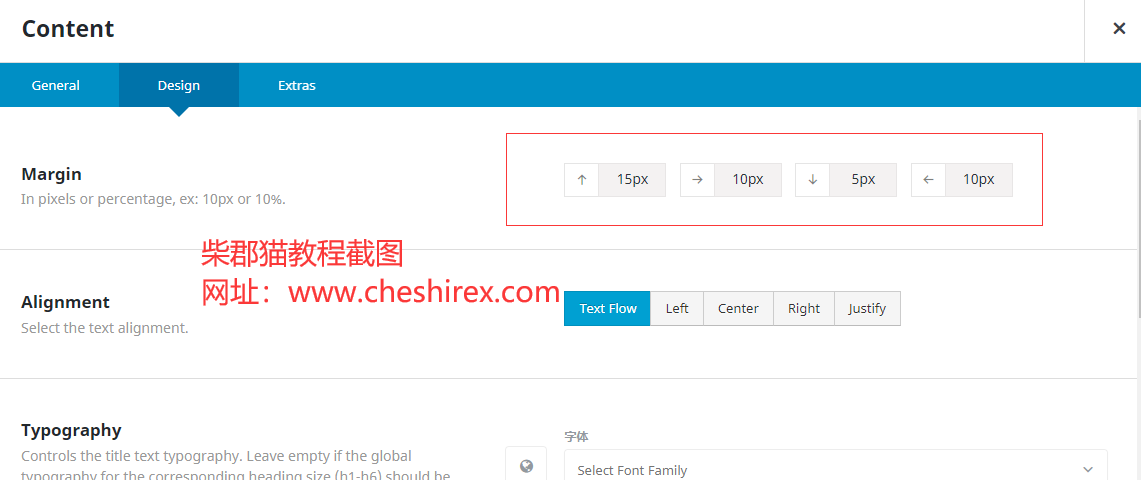
内容的显示设置我们修改一下边距:
顶部:15px
右侧:10px
底部:5px
左侧:10px
具体的数值可以边调整便查看是否合适。特别是左右的边距,太小了会有种内容过宽的感觉。
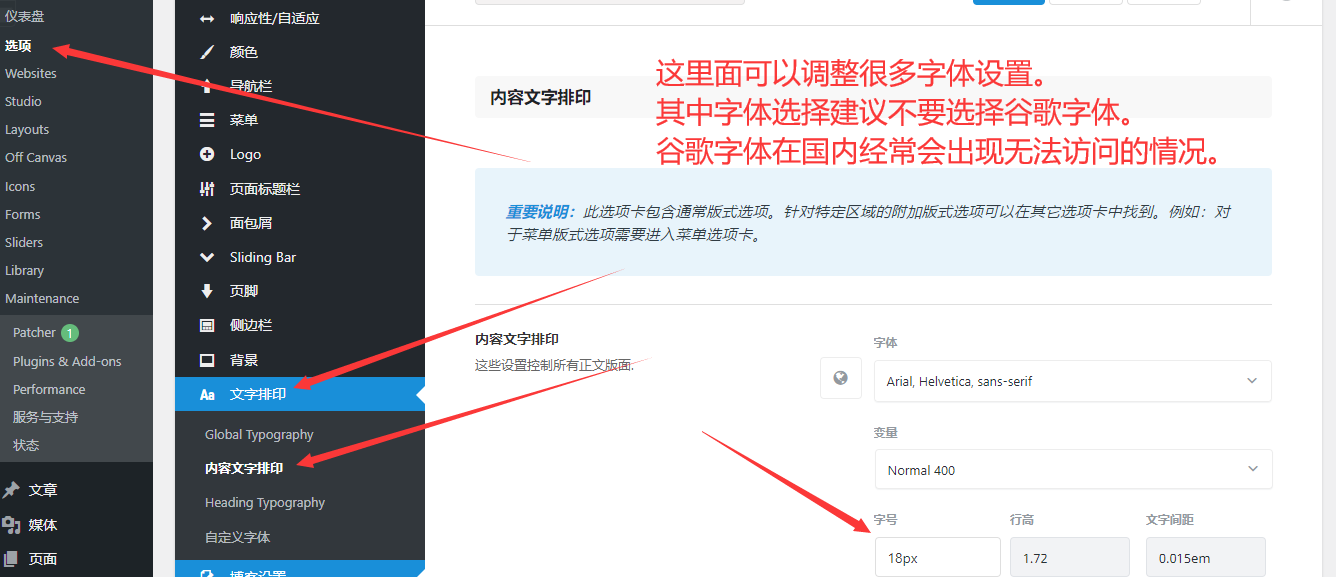
字体大小,字体大小本文使用的全局默认设置18px 。
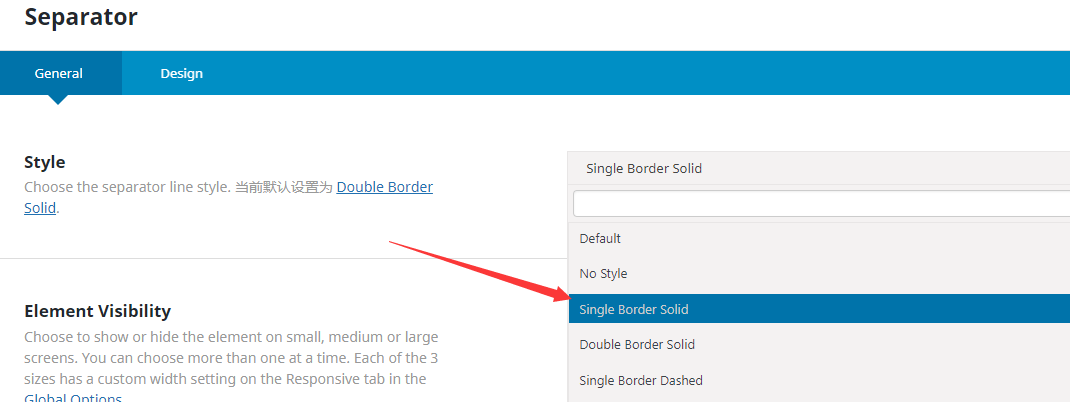
分隔器
分隔器样式选择:单边框实体
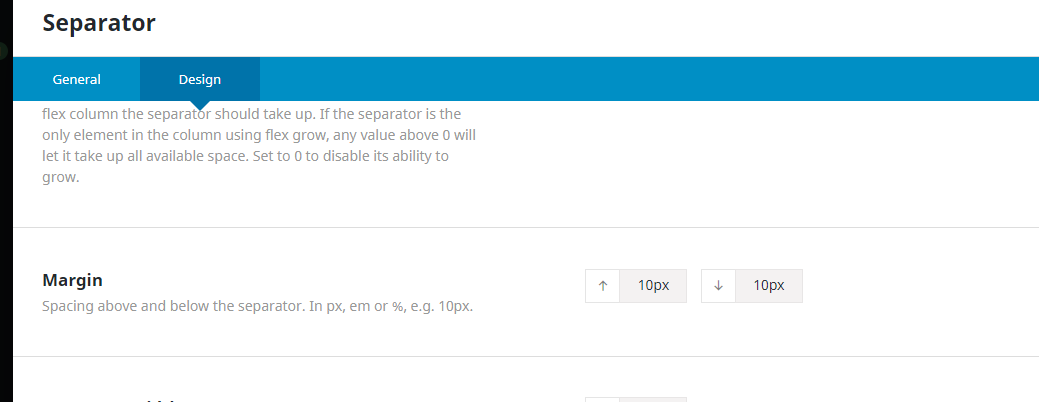
上下边距:10px
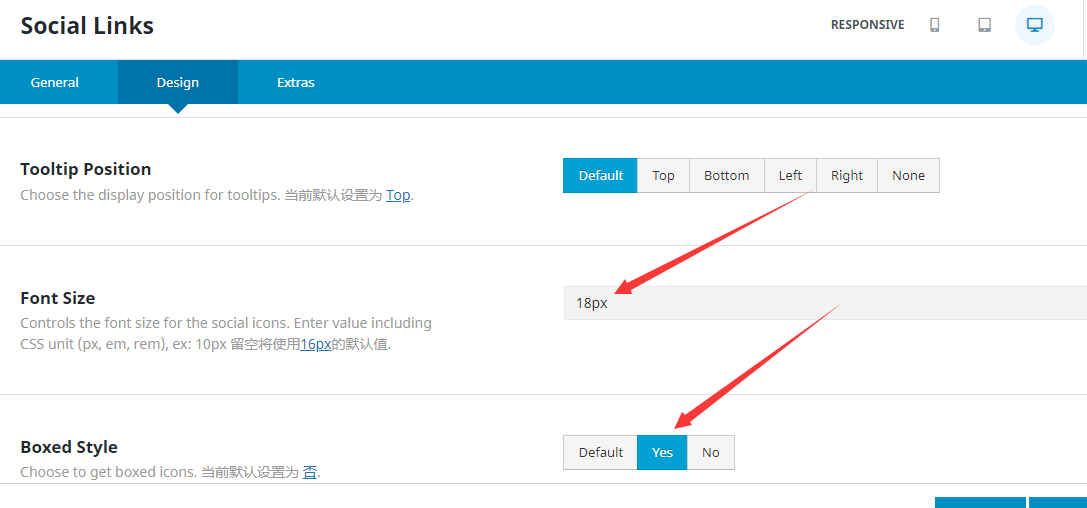
社交链接
社交链接你想显示哪些图标就在哪一个后面填入链接即可。
图标大小18px,盒装风格样式选择yes,Border Color边框颜色透明。
评论
评论里面设置全部默认即可。其中评论框和评论列表可以上下拖动来选择显示顺序。
相关文章
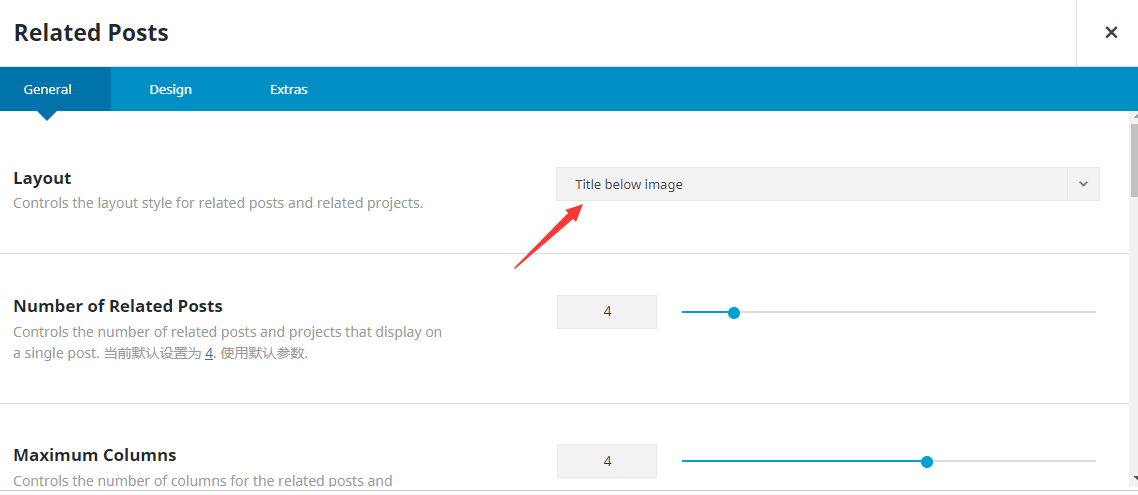
相关文章设置:
布局 Layout :图片下方显示标题 Title below image
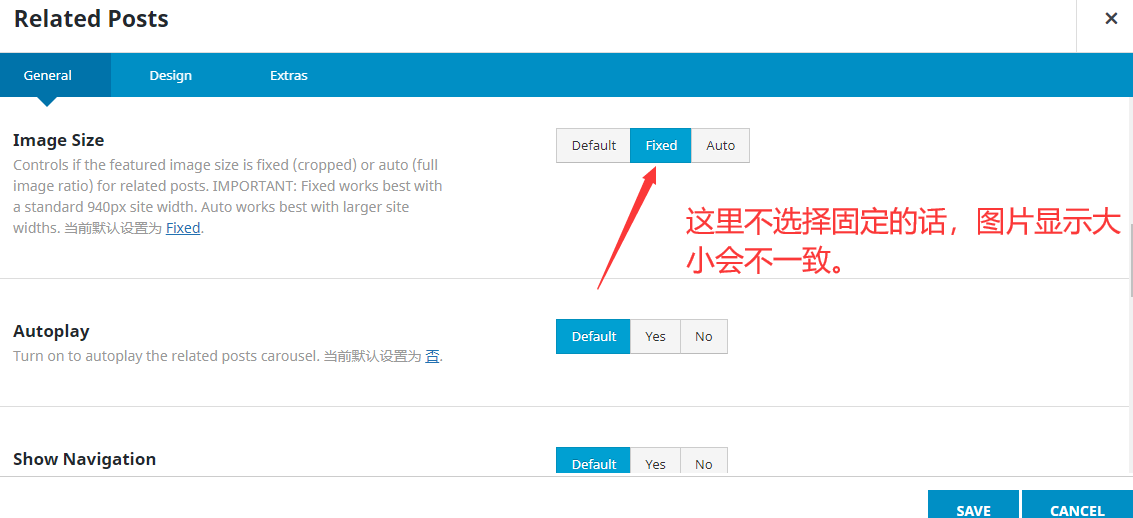
图片尺寸 Image Size :固定 Fixed
到这里关于文章页面排版模板就做好了。具体的细节调整可以自己研究下。
效果截图
截图较长。


































暂无评论