
Avada主题教程 2:创建带图文的超级菜单(导航菜单)
教程总目录:Avada主题详细教程:从0开始创建一个网站
Avada带有一个超级菜单功能,基本是在WP原有的基础上扩充的。功能还是挺好用,下面说下如何创建比较漂亮的超级菜单。
此文内容主要在于理解超级菜单和其他项目的逻辑关系。搞清楚它的逻辑你就好操作了。
整体思路
Avada的超级菜单,实际上是通过调用小工具来实现的效果,所以下文中你会看到我们会创建一些小工具。并且在超级菜单设置里选择上要显示的小工具。
本教程中超级菜单延时我们创建3二级菜单。这样能铺满整个顶部好看一些。教程只演示第一个,其他的操作相同。
其他须知
下面的话有点绕,但是很多小白不给他写出来的话。他就是不知道怎么回事,有一定经验的可以跳过本段内容。
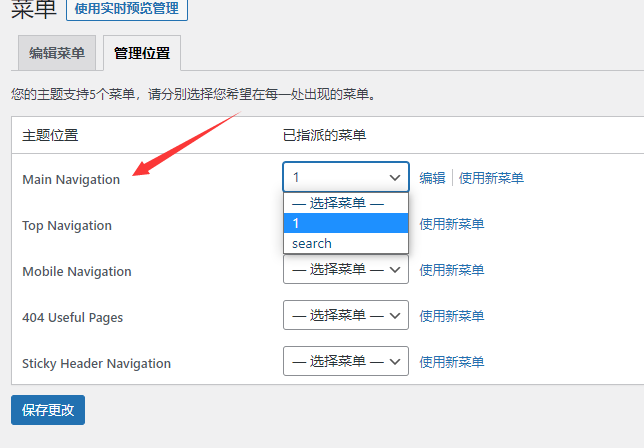
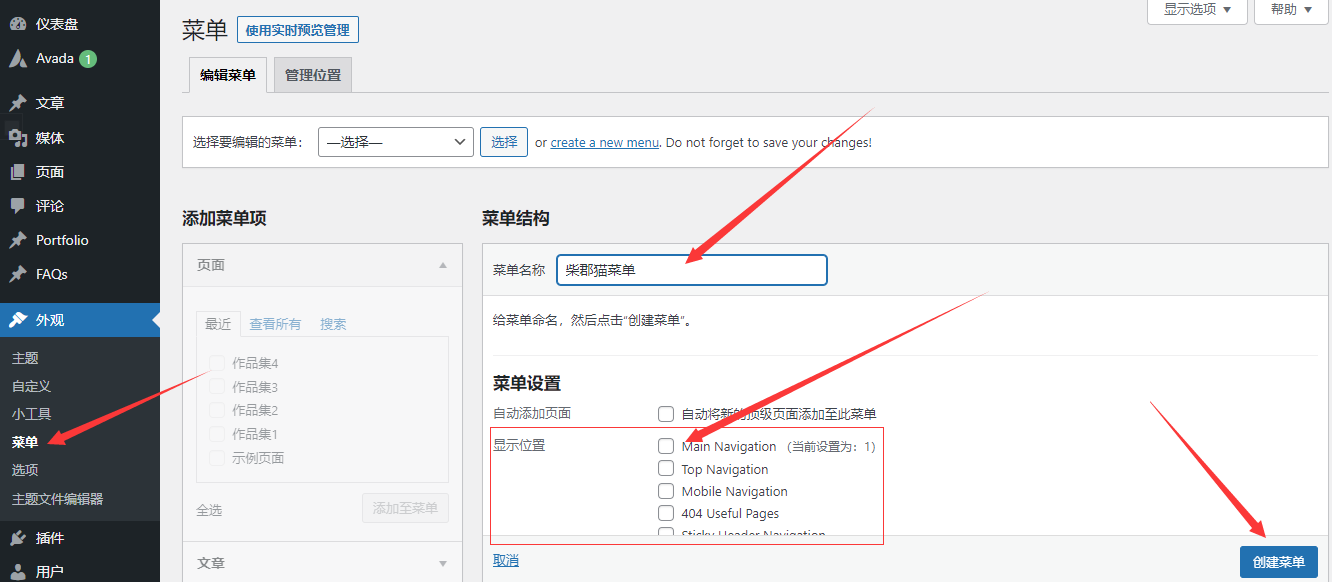
为了能够实时预览到超级菜单的显示效果,实际上我们先随便搞了一下网站的全局顶部内容。在菜单中随便先创建一个菜单。并选择显示位置为“Main Navigation”这个导航主菜单。
然后在Avada设置中将全局顶部显示超级菜单。
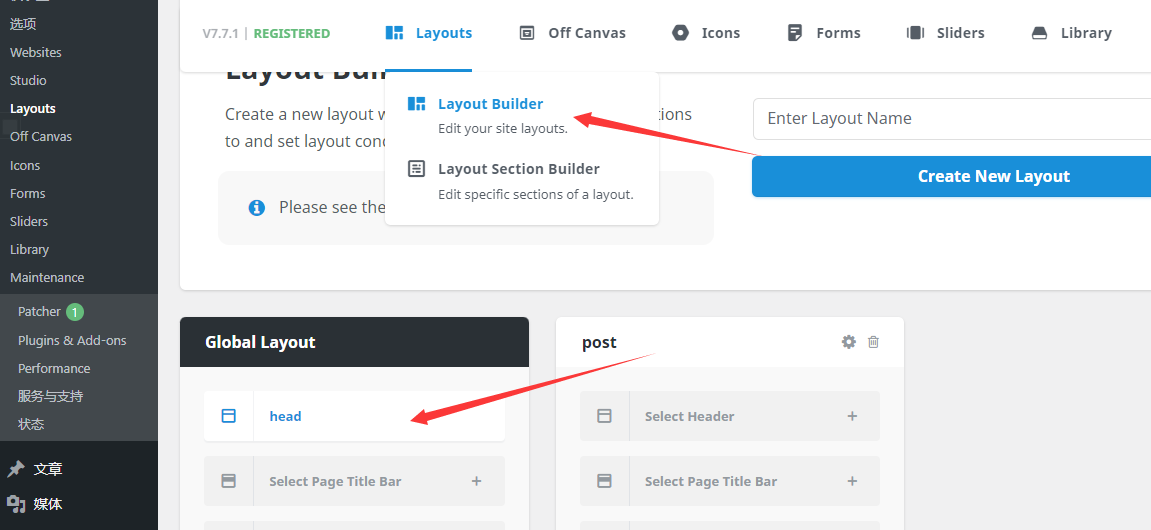
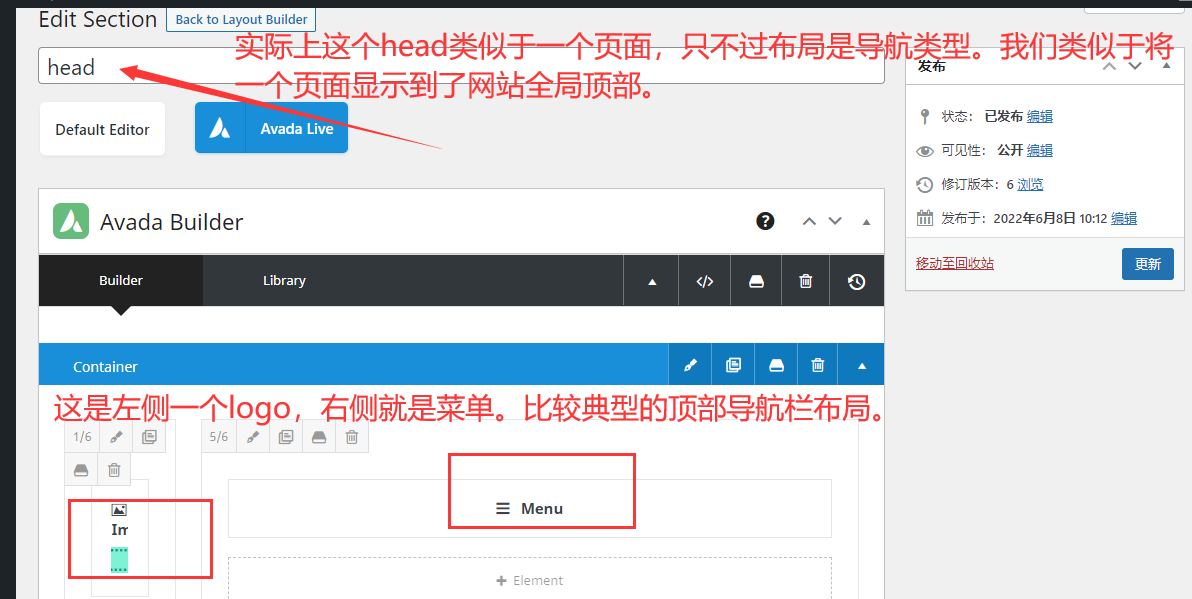
上面截图这一步中的head是我创建的一块内容,类似于页面。他会显示到网站所有顶部中。所以你可以直接理解为是个导航栏。
实际上这个head类似于一个页面,只不过布局是导航类型。我们类似于将一个页面显示到了网站全局顶部。
创建菜单
我们正常创建一个菜单。
这个菜单将要被我们显示到网站全局顶部导航。所以你可以思考下要显示哪些导航内容。
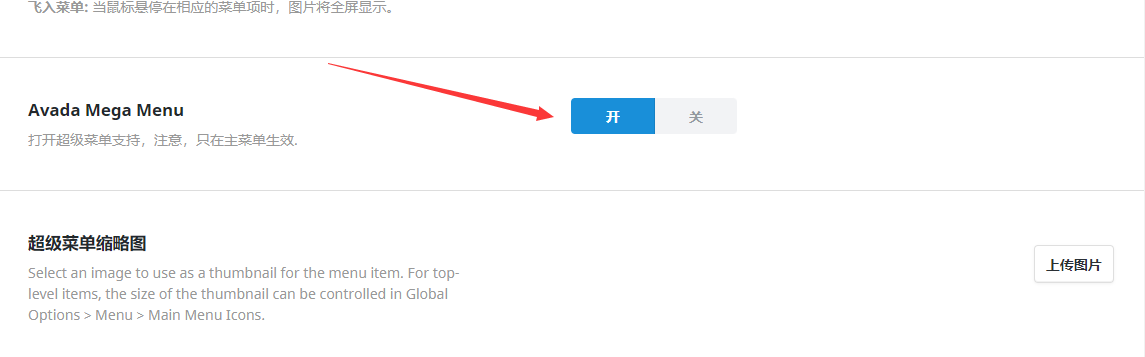
开启超级菜单
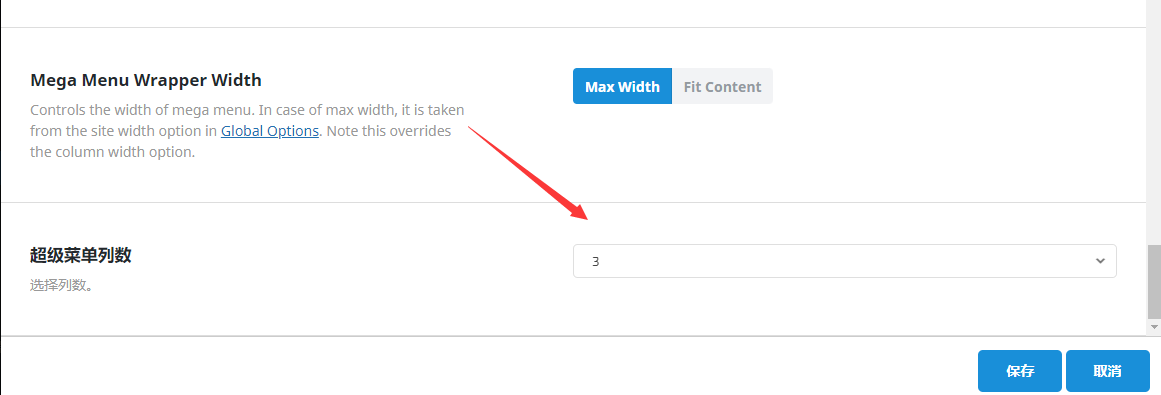
我们一级菜单需要设置下开启超级菜单,设置为3列。
添加小工具
这里博主准备创建一个带有3个图片的二级导航。所以添加3个小工具,具体数量根据自己情况决定。
给小工具添加内容
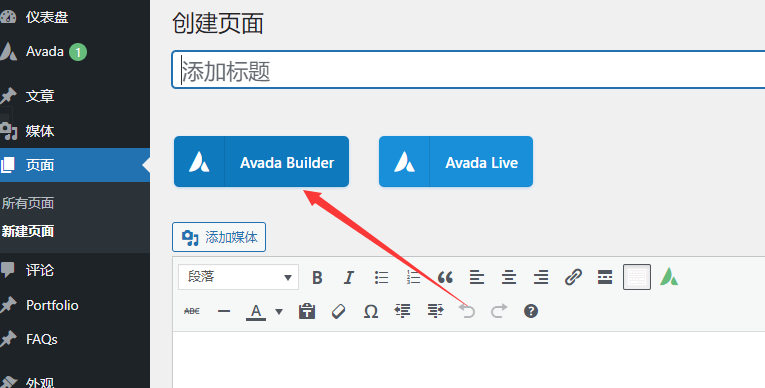
小工具的内容我们随便新建一个页面,然后使用avada编辑器编辑。
添加新容器,容器列数选择1列。
点击“element”添加元素,元素选择分隔器。因为我们图片是有一定高度的,为了显示好看,我们加一个分隔器,在图片上部分隔出来一段空白,让文字显示在图片下半部分。
分隔器让他只显示再大屏幕上,防止小屏幕上显示错乱。这一点需要慢慢调整分隔器的大小参数。本文受长度限制就不进行小屏幕的细调了。
分隔器参数中,我们设置让他距离底部10%。分隔器颜色给他选择全透明的。右侧透明度拉到底即可。
你也可以直接填入:rgba(255,255,255,0)
然后点“默认编辑器”我们添加一些文本。(在默认编辑器添加文本最后出来的代码比较简洁)
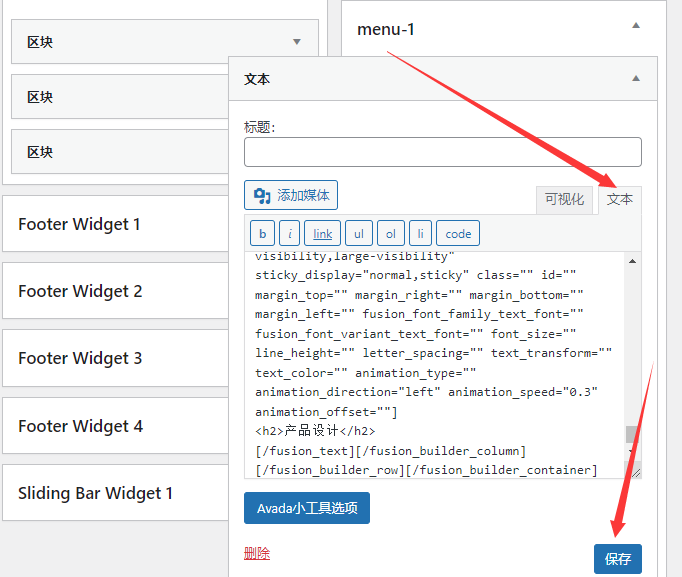
回到我们小工具设置页面,给menu-1小工具添加一个文本小工具。
把前面我们的内容,复制到小工具文本里。
设置背景图像和小工具
因为我们要创建带有图片的导航。所以这里的图片大小以及风格最好统一。
图片大小不限,建议是长宽比例1:2左右。大致符合你的展示情况即可。
示例图片:
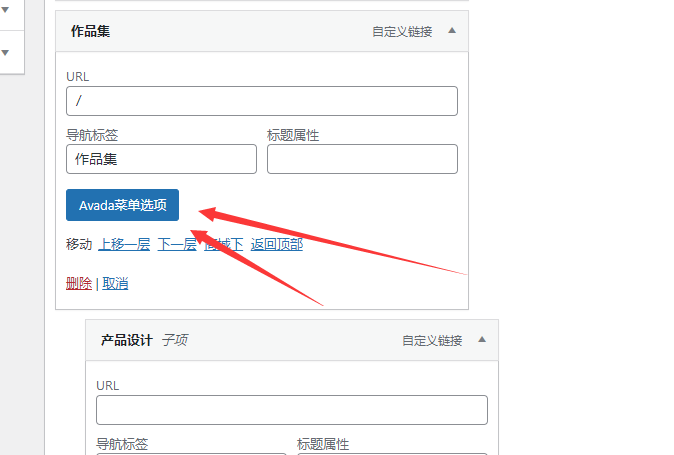
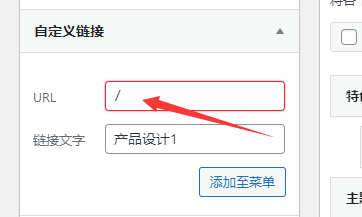
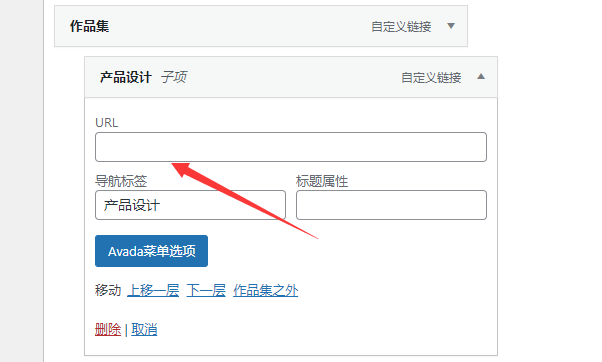
打开菜单编辑页面,我们给作品集下面添加一些自定义链接。
添加后我们需要把里面的URL再删掉!
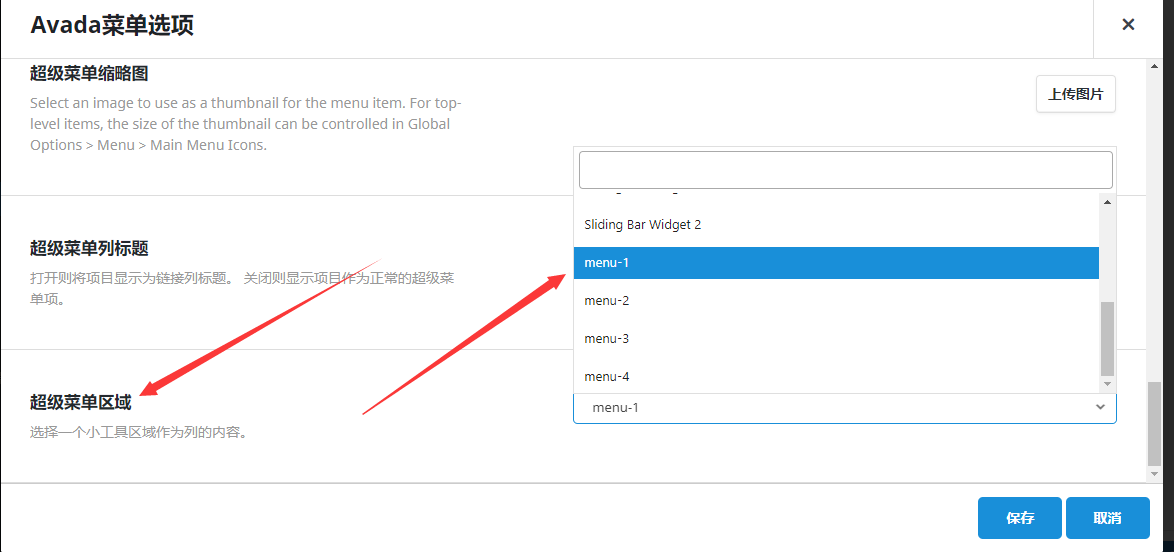
点击“Avada菜单选项”。添加背景图像。
设置好了背景图像,我们再选择一下要显示的小工具。这里选择menu-1小工具。
然后超级菜单列标题需要关闭!
完成后保存菜单!!
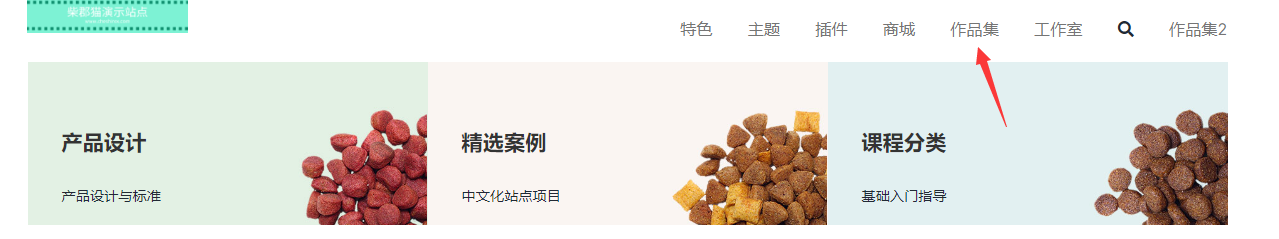
到这里我们超级图文菜单第一个二级菜单就完成了,其他两个操作方法相同。依次添加即可。
3个都添加完成后效果如下。
可能感觉还是一般,具体的细节需要自己微调了。
主要还是调整填入小工具中的代码。具体可以自己摸索下,也可以添加本站QQ群交流。































暂无评论