
正文
开源免费–谷歌图片压缩工具 Squoosh 部署教程
这个项目还是挺有需求的,今天看到了谷歌开源的这个程序所以上手安装了一下,使用体验很好。已经把原来的那个webp2jpg扔了。webp2jpg太坑了,你自己部署后他还会自动跳转到他网站。。
废话不多说。
基础信息
Squoosh是一种图像压缩 Web 应用程序,可通过多种格式减小图像大小。
此程序图片转换是在本地完成的,转换的图片不会上传到服务器。
Squoosh 有一个 API和一个 CLI可以一次压缩许多图像。
GitHub:https://github.com/GoogleChromeLabs/squoosh
demo:https://img.cheshirex.com/
支持输出格式:AVIF、Browser JPEG、Browser PNG、JPEG XL (beta)、MozJPEG、OxiPNG、WebP、WebP v2 (unstable)
教程开始
教程环境:Centos 7.x操作系统,宝塔Linux面板环境(已装PM2管理器)。
本教程安装过程中没做截图。这里会尽量使用文字讲清楚。
先在wwwroot创建一个目录,存放图片转换工具源码本文目录为/www/wwwroot/squoosh
进入创建的目录
cd /www/wwwroot/squoosh
克隆项目打包运行,一次执行一行命令。
git clone https://github.com/GoogleChromeLabs/squoosh.git npm install npm run build npm run dev
我们会看到程序成功执行的信息。
但是我们关闭SSH后发现就停止运行了。
我们需要创建个screen会话保持它的运行。
安装
yum install screen
创建会话并运行
screen -S squoosh cd /www/wwwroot/squoosh/squoosh npm run dev
如果需要结束会话,就
screen -d -r squoosh
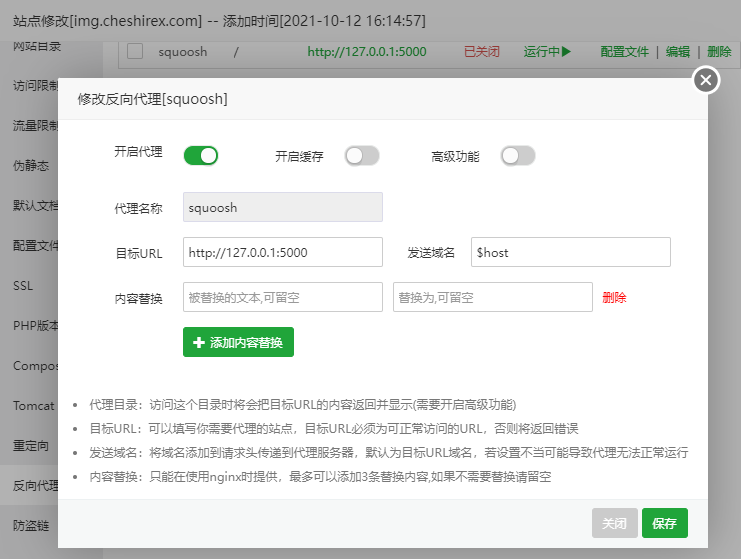
此时程序跑再5000端口上,访问不太方便。我们可以创建一个反向代理。
比如我使用img.cheshirex.com域名新建一个站点,并反向代理http://127.0.0.1:5000即可。
现在可以使用域名访问Squoosh了。




暂无评论