
正文
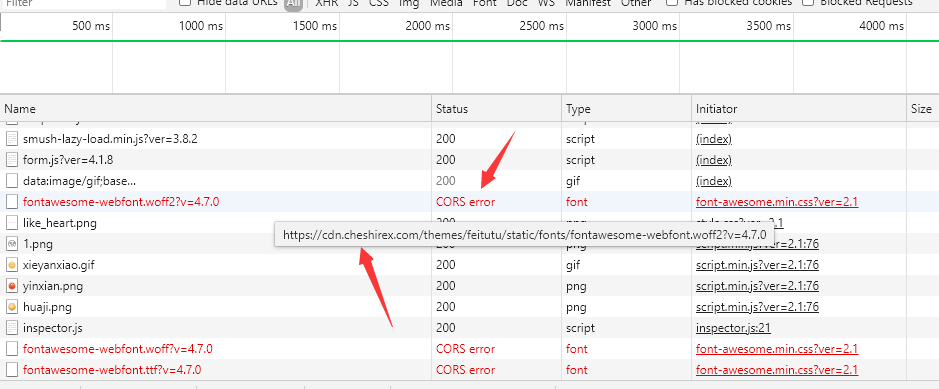
网站调用CDN静态资源遇到跨域问题,报错CORS error
今天给一个测试站点换了一个主题,然后在主题设置中将静态资源加载地址改成了CDN的地址(静态资源传到了CDN)。
访问发现字体文件报错CORS error
问题原因
一般情况下我们调用CDN域名上的静态资源不会出问题,都可以正常访问。
但是这个字体文件是从css脚本内引入的,浏览器是禁止从脚本内进行跨域请求的。
解决办法
在CDN域名那边服务器上声明哪些网站有权限访问哪些资源即可。
CDN设置
因为我的CDN域名套了阿里云的CDN,所以说我这需要从阿里云CDN上设置。
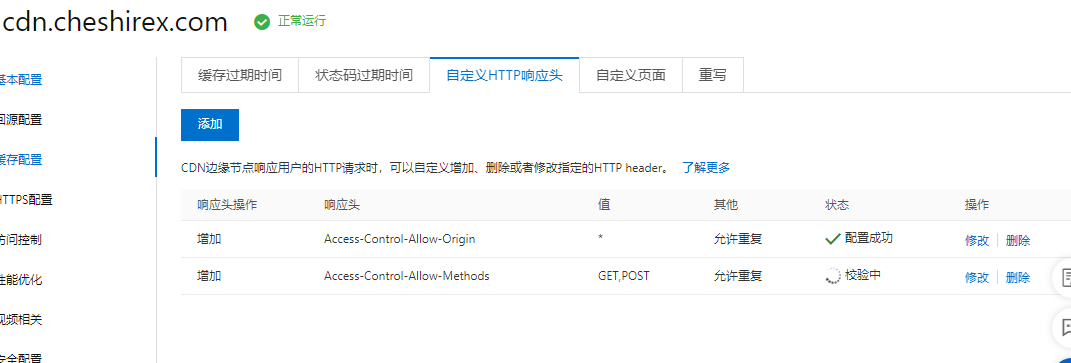
在阿里云CDN控制台进入:缓存配置–自定义HTTP响应头–添加
一共需要添加2条
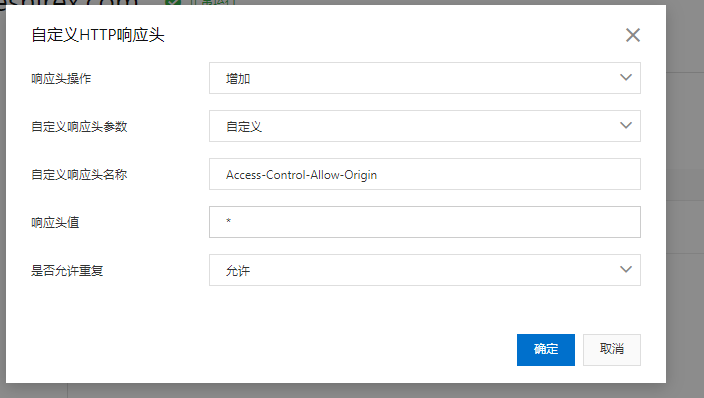
第一条
响应头操作:增加 自定义响应头参数:Access-Control-Allow-Origin 响应头值:* 是否允许重复:允许
其中的响应头值,表示你允许哪些域名访问,“*”代表所有域名。也可以填写完整的域名。不支持多条域名,不支持泛域名添加,例如*.12345.com,仅支持域名精确匹配。
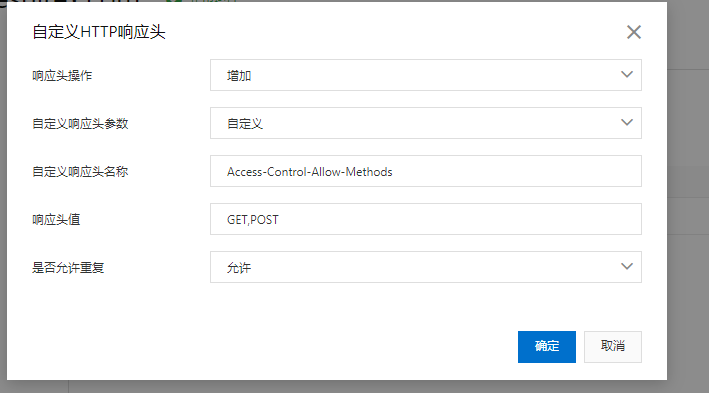
第二条
响应头操作:增加 自定义响应头参数:Access-Control-Allow-Methods 响应头值:GET,POST 是否允许重复:允许
响应头值,如果您需要同时添加POST和GET或PUT,请使用英文逗号(,)隔开。
配置完成后生效速度很快,大概十几秒,你刷新网页访问即可正常显示。
服务器设置
如果你没有使用CDN,直接是服务器的话在服务器的Nginx或者Apache上面添加即可。
不是非简单请求的且不带cookie只需2个字段即可解决跨域
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Allow-Origin $http_origin;
Nginx
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
Apache
在apache 的.hatccess中做如下设置 <FilesMatch ".(eot|ttf|otf|woff)"> Header set Access-Control-Allow-Origin "*" #表示允许所有的源来访问资源,也可已指定为具体的域名,如 www.domain.com Header set Access-Control-Allow-Methods "*" #允许请求的方法 GET POST等
跨域更多字段信息:不了解可以不看
add_header Access-Control-Allow-Methods *;
指定允许跨域的方法,*代表所有
add_header Access-Control-Max-Age 3600;
预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Allow-Credentials true;
带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Origin $http_origin;
表示允许这个域跨域调用(客户端发送请求的域名和端口)
$http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
add_header Access-Control-Allow-Headers
$http_access_control_request_headers;
表示请求头的字段 动态获取
if ($request_method = OPTIONS){
return 200;
}
OPTIONS预检命令,预检命令通过时才发送请求
检查请求的类型是不是预检命令
参考链接:






暂无评论