
正文
使用Elementor设计wordpress网站分类目录文章列表页面
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
1.创建分类目录页面模板
在wordpress中分类目录的页面,也叫做归档页面(Archive)。分类目录的模板在全站默认是通用的,当然你也可以单独创建分类目录。然后筛选固定显示哪些分类下面的文章。达到不同分类下面目录模板样式不同的效果。
很多访客对你网站有兴趣的话都会查看分类目录的文章列表,比如你是个搞活动线报资讯的。访客通过1篇文章找过来,他可能还会想通过文章列表来查看更多活动内容。
所以一般情况我们会给文章列表做几点基础的要求:
1.可清晰的展示出文章大概内容
2.配有图片展示(文章特色图片)
3.带有一定的文章元信息(发表日期、标签等)
根据以上的几点要求,下面我们创建分类目录模板就好做了。
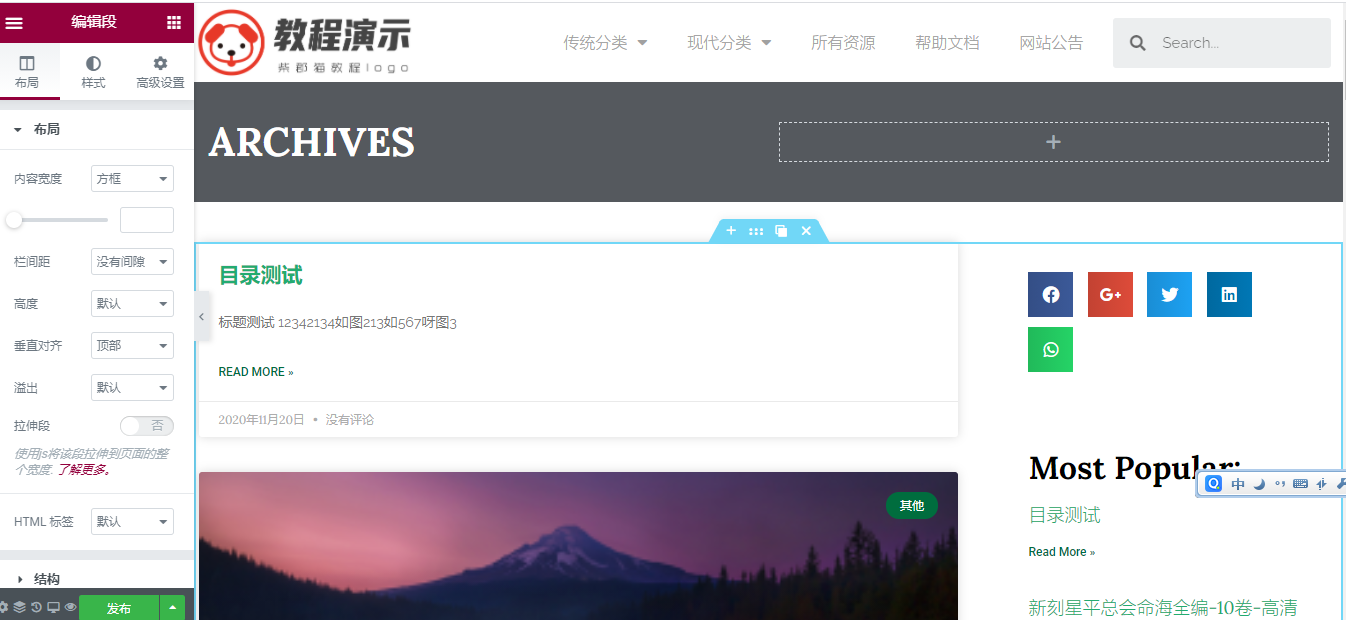
首先依然是格局个人喜好选择一个现有的Elementor市场里的模板。本教程还是选择一个单排的列表模板吧,个人比较喜欢这种。
2.修改文章列表页面模板显示信息
可以看到效果还行,右上侧有个空白区域,这一块可以根据自己需求加一些信息。
右侧栏是现实的默认内容,可以删掉改成其他的。
文章列表上下面文章发表时间那些信息我们也修改下。
2.1右上添加分享按钮
右上我这里没啥可放的,就把分享按钮放过去吧。
简单改了下图标显示方式,效果如下:
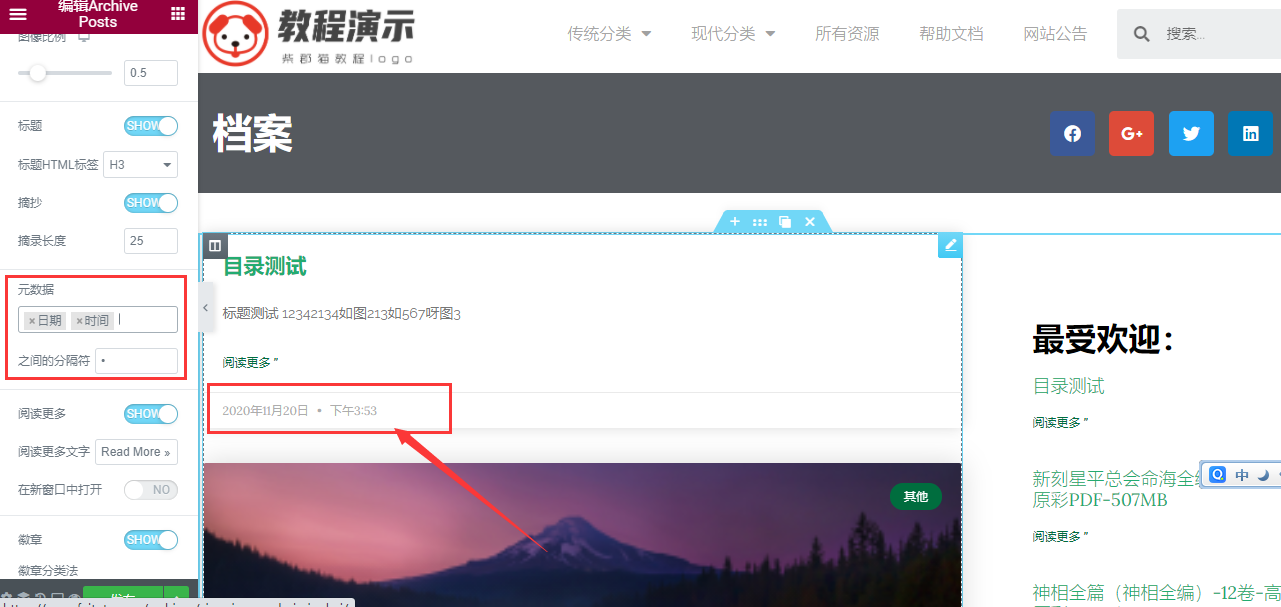
2.2修改文章列表的元数据
默认是显示的日期+评论数,我们改成日期+时间
这个模板基本没啥改动的,我个人也不喜欢太花里胡哨的。
有兴趣的话这里提供几个修改思路。
页面底部可以添加元素,页面右侧栏可以加广告、最新文章等
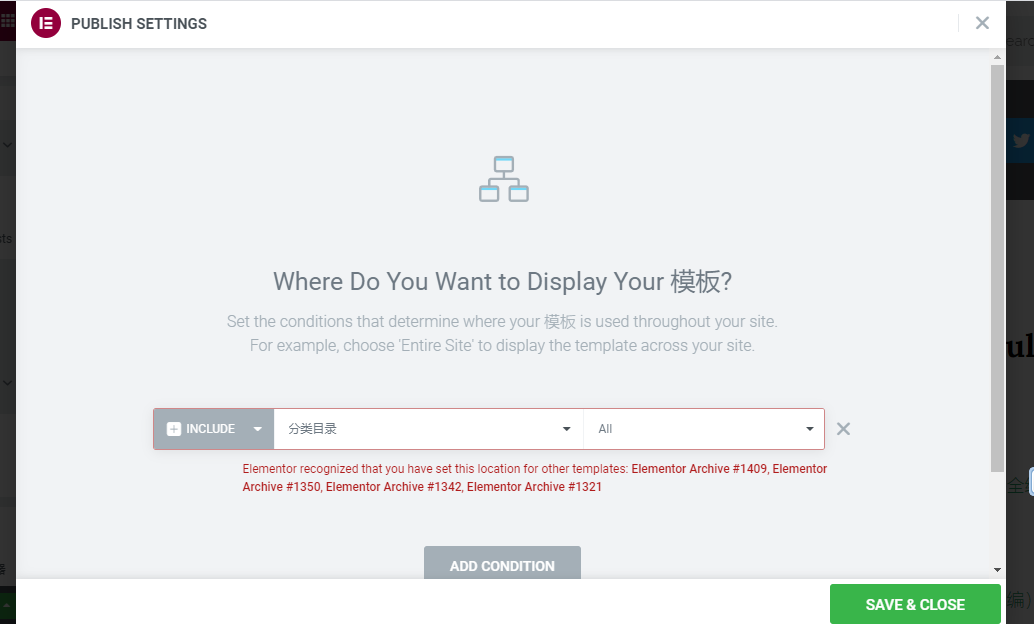
3.发布Archive文章列表页面模板
显示条件就分类目录-所有 即可。






暂无评论